Как написать игру на c++
Содержание:
Ввод с клавиатуры
Итак, вы можете передвигать игрока, но он не будет перемещаться без команд. Добавьте некоторые элементы управления к игроку слева. Вам нужны два способа управления этим игроком: с клавиатуры (на ПК) и сенсорным вводом (на планшетах и смартфонах).
Чтобы обеспечить согласованность между сенсорным вводом и вводом от мыши на различных платформах, я буду использовать отличную инфраструктуру унификации — Hand.js (handjs.codeplex.com). Прежде всего я добавлю скрипт в HTML в раздел head:
Рис. 9 демонстрирует применение Hand.js и jQuery для управления игроком при нажатии клавиш на клавиатуре A и Z или при касании сенсорных элементов управления.
Рис. 9. Добавление элементов управления с поддержкой сенсорного ввода и ввода с клавиатуры
Класс Asteroid
Класс Asteroid отвечает за отображение на экране небесного тела, напоминающего огромный камень. Asteroid включает в себя массив спрайтов Sprite[] и массив текстур Texture[] из подключенной программной библиотеки SFML. Каждый элемент массива спрайтов одевается в свою соответствующую картинку. Массив спрайтов с элементами, одетыми в соответствующую текстуру, имеет общую координатную позицию. Таким образом происходит отображение астероида без признаков его осколочной структуры. И только при попадании ракеты в астероид происходит его разрушение, он разделяется на части и каждый осколок летит по своей случайной траектории.
Запоминайте hex-коды, убивая пришельцев
Игра Hex Invaders поможет разобраться с hex-кодами, которыми программируют цвета. Убивайте цветных пришельцев: отмечайте тех, чьи цвета соответствуют заданному hex-коду сверху. Помните, что каждые две цифры в коде соответствуют RGB: так освоить их в игре будет проще.

В программировании есть несколько способов закодировать цвета. Самый известный — RGB, где три числа сообщают компьютеру о наличии красного, зеленого и синего компонента, на которые можно разложить любой цвет. Hex-коды похожи на RGB, но используют шестнадцатеричные числа: после знака # пишут по две цифры на каждый компонент. Например, hex-код черного цвета — #000000, а белого — #FFFFFF.
Добавляем анимацию перемещения
Остался последний штрих — сделать более плавной перестановку выбранного блока на пустое место. Для этого добавим дополнительный цикл for, в котором мы будем двигать выбранный блок с помощью функции .
На каждой итерации цикла блок будет перемещаться на пикселей по горизонтали и на пикселей по вертикали:
// Меняем местами пустую клетку с выбранным блоком
int temp = grid;
grid = 16;
grid = temp;
// Добавляем анимацию перемещения блоков
// Ставим пустой блок на место выбранного пользователем блока
sprite.move(-dx*blockWidht, -dy*blockWidht);
// Скорость анимации
float speed = 6;
for(int i = 0; i < blockWidht; i += speed)
{
// Двигаем выбранный блок
sprite.move(speed*dx, speed*dy);
// Отрисовываем пустой блок
window.draw(sprite);
// Отрисовываем выбранный блок
window.draw(sprite);
// Отображаем всю композицию в окне
window.display();
}
|
1 |
// Меняем местами пустую клетку с выбранным блоком inttemp=gridxy; gridxy=16; gridx+dxy+dy=temp; // Ставим пустой блок на место выбранного пользователем блока sprite16.move(-dx*blockWidht,-dy*blockWidht); floatspeed=6; for(inti=;i<blockWidht;i+=speed) { // Двигаем выбранный блок spritetemp.move(speed*dx,speed*dy); // Отрисовываем пустой блок window.draw(sprite16); // Отрисовываем выбранный блок window.draw(spritetemp); // Отображаем всю композицию в окне window.display(); } |
Для того, чтобы увидеть результат, нужно добавить в самое начало нашей программы еще одну строку кода, которая установит ограничение максимальной частоты кадров, равное :
int main()
{
RenderWindow window(VideoMode(256, 256), «15-Puzzle! for Ravesli.com»);
// Задаем максимальную частоту кадров (иначе эффект анимации может быть незаметен)
window.setFramerateLimit(60);
// Создание и загрузка текстуры
Texture texture;
texture.loadFromFile(«images/15.png»);
|
1 |
intmain() { RenderWindow window(VideoMode(256,256),»15-Puzzle! for Ravesli.com»); // Задаем максимальную частоту кадров (иначе эффект анимации может быть незаметен) window.setFramerateLimit(60); // Создание и загрузка текстуры Texture texture; texture.loadFromFile(«images/15.png»); |
Скомпилировав и запустив нашу программу, мы уже сможем наблюдать финальный результат наших трудов:
Panda 3D
Фреймворк, разработанный Disney для 3D-аттракционов в парке развлечений. Исходный код Panda 3D выложили в открытый доступ в 2002 году. Со временем инструмент оброс впечатляющей функциональностью для создания коммерческих продуктов с 3D-графикой. Для работы с движком требуется знание Python и C++. В настоящий момент движок используется в проектах, связанных с тренировкой ИИ, а также вычислениями на удалённых серверах.

Disney’s Pirates of the Caribbean Online (2007) — онлайновая RPG, созданная на Panda 3D
Преимущества:
- большой набор инструментов и тулсетов (анализ производительности, конвертация моделей, плагин для браузера);
- поддержка популярных физических движков (Bullet, NVIDIA PhysX, ODE);
- наличие дополнительных возможностей (ИИ, процедурная анимация, графические ассеты, скелетная анимация и так далее);
- низкий порог вхождения для тех, кто знает Python.
Недостатки:
- отсутствие графического редактора, где можно расставить 3D-объекты: сцены заранее готовят в Maya или Blender, затем импортируют в Panda 3D с помощью кода;
- устаревшее программное обеспечение для работы с ассетами;
- нехватка наглядных примеров в официальной документации.
Игры на движке: Disney’s Toontown, Disney’s Pirates of the Caribbean Online, Autumn Moon Entertainment: Ghost Pirates of Vooju Island, Autumn Moon Entertainment: A Vampyre Story, SimOps Studios: Code3D, Angels Fall First: Second Antarean War, 7million.
Кроме того, на itch.io можно ознакомиться с подборкой игр от инди-разработчиков.
«Для меня меня этот движок оказался проще Unity или UE4. Он минималистичный — можно быстро разобраться, что к чему. Более масштабные технологии сразу заваливают функциями, и часто сложно понять, почему вдруг что-то сломалось. Например, у многих разработчиков возникают проблемы, связанные с переходом на новую версию движка. В Panda 3D такого нет».
Yonnji, инди-разработчик (KITSUNETSUKI project)

KITSUNETSUKI project
Правила игры SameGame
Правила SameGame предельно простые. Ваша задача — удалить все цветные блоки с игрового поля. Для того чтобы удалить блок, игрок должен кликнуть по любому блоку, который стоит рядом (вертикально или горизонтально) с другим блоком того же цвета. Таким образом уничтожится целая цепочка блоков одного цвета. Блоки, которые при этом находились сверху, упадут вниз, заполняя освободившееся пространство. При удалении всего столбца, стоящие справа столбцы сдвигаются влево, занимая пустое место. Игра заканчивается тогда, когда у игрока не остается больше возможных ходов. Цель игры состоит в том, чтобы как можно быстрее очистить доску от цветных блоков.
Стоит заметить, что некоторые реализации игры SameGame также могут дополняться использованием алгоритмов для подсчета очков игрока. Реализацию подобного функционала можно рассмотреть в качестве дополнительного урока.
Работа со скриптами
За поведение игровых объектов отвечают присоединенные к ним компоненты (Components). Базовый компонент любого объекта — Transform, он отвечает за положение элемента в окне Scene, возможность поворачивать и масштабировать его. К базовому компоненту можно добавить, например, Renderer, который меняет цвет, или RigidBody, который отвечает за массу и физику объекта. Но кроме базовых компонентов, объектам можно задавать особые условия, и для этого как раз используются скрипты.
Создать новый скрипт можно в окне Project, кликнув мышкой на Assets –> Create –> C# Script.
Двойным кликом мыши скрипт открывается в текстовом редакторе. Скрипты, как и все остальное в Unity, прописываются на С#, так что для создания сложных проектов разработчикам все же придется освоить этот язык.
Базовые элементы скриптов — это:
- using — элемент в коде, который подключает библиотеки;
- public class — в этой строке обычно прописан класс MonoBehaviour, он содержит набор функций, необходимых для работы скрипта;
- void — те самые функции, с их помощью прописываются действия, происходящие в игре.
Рассмотрим, например, функцию start. Любое действие в ней произойдет только один раз, когда запустится игра. Пропишем здесь print (“Hi”).
И можно заметить, что в консоли это слово выводится один раз.
Функция update — повторяющаяся, ее можно использовать, например, для передвижения объекта. Для этого в скрипте задается переменная int i = 0, она выводится на экран с помощью функции print (i) и увеличивается на одну единицу за каждый шаг с помощью i++.
В консоли можно будет заметить, что апдейт действительно срабатывает каждый фрейм и объект, к которому применен этот скрипт, плавно движется.
Изучение CSS-селекторов на обеденном столе
CSS-селектор — правило на web-страницах, которое помогает браузеру определять, к какому элементу применять стиль. Например, в интерактиве CSS Diner можно шаг за шагом обучиться селекторам, описывая предметы на обеденном столе строчками несложного кода. Обучение идет от простейшего к сложному: после всех 32 уровней уже можно верстать собственные страницы со сложными стилями.

CSS — это язык для описания внешнего вида сайтов. Создать простую веб-страницу можно и с помощью HTML, но возможностей для дизайна там не много. С помощью CSS можно задать стили для разных элементов HTML-страницы: шрифты, цвета, расположение блоков. Если видите красивый сайт — это все благодаря дизайнеру и программисту, который работал с CSS. А если хотите научиться всему на практике, сделать это можно, например, на нашем курсе по веб-разработке.
Что есть что
Движки для разработки игр
Игры создаются с помощью движков — набора инструментов, который позволяет работать с графикой, физикой, скриптами и прочим.
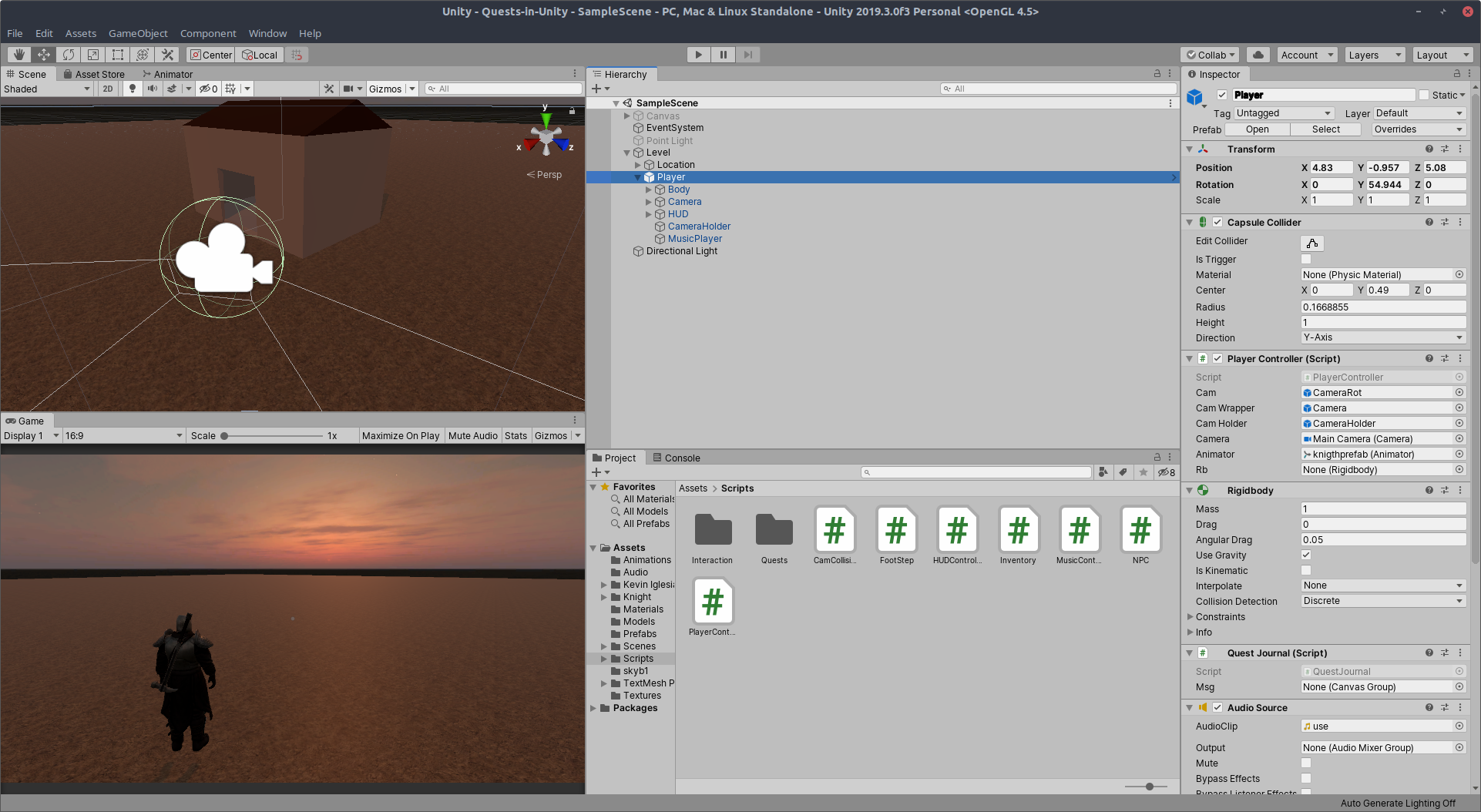
Вот скриншот интерфейса движка Unity:

В левом верхнем углу — игровая сцена, на которую можно добавлять объекты, двигать их, убирать и так далее. Ниже расположено игровое окно — в нём можно увидеть, как будет выглядеть готовая игра. Можно даже нажать на кнопку Play и поиграть.
Дальше можно увидеть иерархию объектов на сцене, файловый менеджер и вкладку Inspector — в ней есть разные настройки для выбранного объекта. Кроме того, можно зайти в настройки проекта и указать желаемые показатели для гравитации, освещения, теней, качества графики и всего прочего.
Также у движка есть поддержка скриптов и API. Скрипты помогают вам писать команды, которые будут выполняться игрой всё время или после каких-то действий игрока. API же помогает упростить написание скриптов. То есть вы не проводите сложных математических расчётов, чтобы изменить положение или вращение объекта, — вы просто пишете команду вроде «Юнити, поверни объект А на 5 градусов по оси X».
Вы либо используете готовый движок, либо пишете свой — у обоих вариантов есть плюсы и минусы.
Плюсы
Минусы
Готовый движок
- Иногда вам могут попасться баги, с которыми ничего нельзя сделать — только ждать, пока авторы движка что-то исправят.
- Меньше свободы.
- Вы соглашаетесь с лицензией — иногда приходится делиться частью прибыли.
- Авторы могут бросить или переделать ваш любимый движок.
- Много того, что вам никогда не потребуется, — а это раздувает размер игры.
Самописный движок
- Долго.
- Дорого.
- Требует больших знаний.
- Ошибки в проектировании могут похоронить не только игру, но и сам движок.
- Дополнительные затраты на портирование.
Список современных движков:
- Unity;
- Unreal Engine 4;
- CryEngine 3;
- Source, Source 2;
- Creation Engine;
- Godot;
- Cocos2D;
- Game Maker Studio 2;
- RPG Maker и другие.
Немного истории
Большинство разработчиков на .NET, которые пишут консольные приложения, используют в основном Console.ReadLine() и Console.WriteLine(). Класс System.Console может больше чем просто читать и писать текст в консоли. Он позволяет получить вам полный контроль над окном консоли для создания игры в текстовом режиме.
Если вы выросли в мире, в котором используется мышь, если вы никогда не пользовались компьютером, в котором отображается только текст без графики, то стоит взять минутку и посмотреть на игру Snipes. Это классика игр в текстовом режиме из 80-х. Вы можете скачать ее с сайта textmodegames.com, и запускать ее из под DOSBox. На самом деле стоит уделить минуту своего внимания этой игре, если раньше в нее не играли. Вот ее скриншот:
Я думаю, что люблю текстовые игры, потому что вырос на них. Когда я был ребенком, я играл в Star Trek и Adventure на VAX 11/780, которую я набрал на родительском VT-180 Robin. (В конечном итоге он был заменен на Rainbow 100, а в какой-то момент был даже Tektronix 4052 вместе с парой TRS-80s – Model 100 и CoCo2). Наконец, в середине 80-х, мы сделали это на клонах IBM PC. В серии персональных компьютеров был AT&T PC-6300 с огромным 20 мегабайтным жестким диском, который я полностью заполнил играми. В то время игры все чаще использовали разрешение 320 на 200 и 16-ти цветную графику. Среди них было много таких, которые рисовали графику текстовыми символами.
Есть еще одна вещь, на которой я должен остановиться, прежде чем мы углубимся в программирование. Каждая версия Windows, начиная с Windows 3.1, имеет командную строку. Некоторые люди (вроде меня) постоянно пользуются ей, но я работал с действительно хорошим программистами, которые редко пользуются ей. Чтобы убедиться, что вы еще читаете эту статью, откройте сейчас командную строку. Она находится в меню «Пуск >> Программы >> Стандартные» (Start >> All Programs >> Accessories). Когда вы запускаете игру в текстовом режиме, то отображаться она будет в этом окне. Если вы всегда создавали приложения из обычных форм в Visual Studio, то для вас это будет в новинку – вы будете создавать консольные приложения, и они будут выполняться в командной строке.
Четвертый этап — звук
Звук и саундтрек в играх — очень важная часть, которая, однако, очень часто игнорируется начинающими разработчиками. Подумайте, у игрока, как и у любого человека, есть всего несколько основных органов чувств, а чем больше органов чувств в игре задействовано, тем лучше погружение игрока в процесс.Сколько органов чувств задействовано у игрока?Обоняние? Нет. Осязание? Иногда, что связанно с некоторыми системами управления в играх
Зрение? Вот на зрении всё и строиться, это основа.Поэтому такая высокая важность графики и визуальных элементов. И по сути дела кроме зрения в играх можно задействовать еще только одно чувство — слух.Если вы раньше играли в компьютерные игры, то у вас наверняка есть любимые, а так-же есть какой-то любимый OST (Музыка из игр)
И игра вам могла запомниться именно за счёт музыки. Про мой любимый OST я писал вот тут:Звуки — это еще один удар по органам чувств, звук сопровождающий действие может как-бы усиливать эффект от этого действия. Просто выстрел и вылет пули — скучно. Верный звук перезарядки, выстрела, столкновения пули с поверхностью (разные для разной поверхности), падение гильзы на пол и прочее существенно усиливают погружение игрока в процесс.Вы же знаете про всякие специальные звуки и фразы в таких играх как Unreal Tournament и насколько сильно они увеличивают фан от игры.Другими словами — верные звуки и музыка делают игру атмосферной, эмоциональной, человечной и куда более интересной.У меня был небольшой опыт когда я делал игру Lonely Dude.Тогда для этой игры мой знакомый написал уникальный OST, а остальные звуки я просто взял из бесплатных источников.Что я хочу сказать? Для простой игры совершенно необязательно сильно заморачиваться со звуком, достаточно просто поместить в игру звуки для основных действий (выстрел, взятие бонуса, завершение уровня, прыжок и т.п.) и это уже существенно усилит общее впечатление от игры. Музыку написать конечно существенно сложнее, но иногда можно купить трек за каких-то $1-5, ну или посидеть с такими программами как FL Studio, дабы написать пару простых треков для своей игры.Бесплатные звуки вы можете найти вот тут: https://soundbible.com/Или на других подобных сайтах.
Godot
Движок разработан двумя программистами из Аргентины — Хуаном Линетски (Juan Linietsky) и Ариэлем Манзур (Ariel Manzur) в 2007 году. Несколько лет Godot был основой для внутреннего ПО некоторых латиноамериканских компаний. До того как исходный код движка выложили в открытый доступ, его итерации выходили под разными названиями: Larvotor, Legacy, NG3D и Larvita. Godot до сих пор активно поддерживается благодаря пожертвованиям на Patreon от сообщества, заинтересованного в развитии технологии.

Kingdoms of the Dump — игра, созданная на Godot
Достижения:
- согласно данным портала itch.io, Godot занимает пятое место среди самых популярных игровых движков, оставив позади себя RPG Maker и Unreal Engine 4;
- на Godot сделано более 5 000 проектов;
- в начале 2021 года разработчики получили грант на 120 тысяч долларов от волгоградской студии «KEFIR!».
Преимущества:
- подходит для 2D-игр;
- в отличие от Unity, поддерживает систему измерения в пикселях и облегчает создание пиксель-арта;
- мультиплатформенный редактор (Windows, macOS, Linux) работает в двух режимах — 32 и 64 бита;
- скрипты реализованы проще, чем в других движках: помимо собственного GDScript, есть полная поддержка C# 8.0, C++, а также визуальное программирование;
- гибкая система анимации объектов, встроенная в движок;
- наличие подробной документации в сообществе, а также много полезной информации на reddit.
Недостатки:
- 2D-физика и тени реализованы хуже, чем в других бесплатных движках;
- могут возникнуть трудности с перемещением и изменением объектов на уровне;
- 3D-движок не может конкурировать с более мощными альтернативами;
- не поддерживает консоли;
- ограниченная интеграция со сторонним API;
- отсутствие знаковых хитов.
Игры на движке: Kingdoms of the Dump, The Garden Path, Until Then, Ex Zodiac, GDQuest.
Я заинтересовался Godot, когда искал альтернативу Unity/UE4 c открытым исходным кодом, и начал с ним работать в октябре 2019 года. До этого я делал игры на GameMaker, потом перешёл на Unity, чтобы сделать первую 3D-игру, и продолжал на нём работать, пока не попробовал Godot. Теперь я работаю только на нём. В процессе разработки нередко возникают проблемы с исправлением багов. Некоторые ошибки появляются в самых неожиданных местах, и сложно найти корень проблемы. Ситуацию усложняет скудное и запутанное описание к ним
Я 3D-художник, для меня важно, чтобы 3D-сцены отлично выглядели. Поэтому хотелось бы, чтобы в следующих версиях улучшили возможности графики: физически корректный рендеринг, связанный с динамическим и статическим глобальным освещением, эффекты окружающей среды и постобработки
При этом должны быть хорошая производительность и оптимизация. Об этом стоит задуматься, ведь наличие 4K-дисплея у игрока скоро станет нормой».
Леонардо «Leocesar3D» Велозу (Leonardo «Leocesar3D» Veloso), инди-разработчик (Human Diaspora).
Интервью в марте 2021 года

Human Diaspora
«Каждый день я сталкиваюсь с молодыми людьми, убеждёнными в том, что Unity и UE4 — это единственные движки, которые стоит изучать. Они игнорируют тот факт, что экосистема геймдева разнообразна: игры создаются как на популярных, так и на собственных движках. <…> Godot не конкурирует с другими инструментами, ведь он создан не для прибыли. Мы заинтересованы в том, чтобы мотивировать разработчиков поработать на нём. Это поможет не только развеять мифы о разработке игр, но и увеличит количество людей, активно работающих над улучшением технологии, которая навсегда останется бесплатной для всех».
Райан Хьювер (Ryan Hewer), CEO Little Red Dog Games (Precipice).
«What is the best game engine: is Godot right for you?», апрель 2020 года

Precipice
Позиционирование текста
Первым шагов в создании игры в текстовом режиме – отображение текста в любом месте экрана. Для этого, вы будете перемещать курсор в позицию, которая будет измеряться в колонках от левой границы экрана, и строках, от верхней границы экрана, используя несколько методов и свойств класса Console:
- Console.SetCursorPosition() устанавливает курсор в выбранную позицию консольного окна;
- свойство Console.CursorLeft возвращает или устанавливает курсор в заданную колонку:
- свойство Console.CursorTop возвращает или устанавливает курсор в заданную строку.
Эти два свойства используются, когда необходимо сохранить текущую позицию при записи текста в другую позицию экрана, чтобы снова вернуться в начальную позицию. Просто сохраните значения свойств CursorLeft и CursorTop, выполните некоторые действия, а затем установите их обратно (или используйте SetCursorPosition(), которая делает то же самое, что установка этих свойств), чтобы сбросить позицию.
Вот простая программа, которая делает именно это. Я прошу вас создать новое консольное приложение в Visual Studio и вставить код в свой Main() метод. Но поскольку мы говорим о консольных приложениях, я думаю, что полезно, чтобы вы фактически создали файл с нуля без Visual Studio, потому что это дает больше понимания о консольных приложениях. Вот что нужно сделать:
Сперва, откройте блокнот и вставьте в него следующий код:Файл PositionText.cs:
Онлайн сервисы для создания игр
Factile
Factile – сервис для разработки многопользовательских игр типа «Своя игра», «Слабое звено» или «Кто хочет стать миллионером». Оно представляет собой конструктор из готовых шаблонов, вам остается только придумать вопросы и назначить награду. После генерации викторины становится доступна ссылка, по которой будут подключаться участники.
После регистрации сервис перекинет вас к выбору тарифа. Если не планируете покупать подписку, используйте бесплатный доступ.
Когда вы выберите тариф, система перенесет вас в окно создания викторины.
Подключаться к сервису можно с любых устройств, поддерживающих работу с браузером.
Для доступа к полному функционалу здесь есть несколько платных тарифов от 350 рублей в месяц.
Русского перевода нет, но браузер Хром переводит большинство элементов управления.
ProProfs
ProProfs предназначен для создания развивающих игр по готовым шаблонам. Для работы с ним потребуется регистрация с подтверждением номера телефона. Сервис полностью платный, но в нем есть бесплатный пробный период.
Сайт ProProfs также не имеет русского языка, но это легко исправить с помощью машинного перевода. Однако не все игровые модули поддерживают кириллицу.
Как пользоваться сервисом:
- Чтобы начать проект, пройдите регистрацию на сайте. После чего нажмите на главном экране кнопку «Создать свою первую викторину»;
- Выберите вариант «Создать личную викторину»;
- Выберите шаблон (модуль).
В программе доступны следующие модули:
- паззл;
- кроссворд;
- угадывание слов;
- ответы на вопросы;
- тесты.
Из представленных модулей и игр есть многопользовательские и рассчитанные на одного участника. Для участия потребуется регистрация.
Подписка на самый дешевый тарифный план ProProfs стоит 25$ в месяц (примерно 1700 рублей).
Gamefroot
Gamefroot – онлайн сервис для создания 2D мини-игр. В его основе – полноценный игровой движок на базе HTML5.
Этот ресурс предназначен для детей и начинающих создателей игр, поэтому у него простой интерфейс и интуитивно понятное управление. Каждый элемент сопровождается всплывающим окном подсказки.
Есть в Gamefroot и специальный модуль для написания скрипта с пояснением алгоритмов и логики.
Игры здесь можно делать как с нуля, так и по готовому шаблону. Функционала движка хватает, чтобы сделать многоуровневый платформер или бродилку.
Для работы с сервисом регистрация необязательна. Однако авторизованным пользователям открываются дополнительные шаблоны и элементы.
Если вы хотите протестировать возможности Gamefroot, достаточно обычного входа на сайт. А для постоянного использования с доступом ко всем возможностям имеет смысл зарегистрироваться.
На главной странице сайта указано, что пользователям доступна платная подписка, которая открывает еще больше возможностей. Но я не нашел ни одной функции, за которую бы просили денег. Также я не увидел кнопки для оформления подписки. После регистрации функционал Gamefroot доступен в полном объеме.
Русского языка здесь нет, но чтобы начать делать игру с нуля , достаточно автоперевода браузера.