Как построить customer journey map
Содержание:
- Зачем бренду создавать Customer Journey Map
- MiniMap Preset (1 and 2)
- Какие инструменты помогут составить LJM
- Создаем CJM за 10 шагов
- Шаг 1: Подготовьтесь
- Шаг 2: Создайте шаблон
- Шаг 3: Обсудите шаблон
- Шаг 4: Не выдумывайте пути клиента
- Шаг 5: Разделите команду на несколько групп
- Шаг 6: Обсудите результат
- Шаг 7: Подождите некоторое время
- Шаг 8: Поделитесь CJM с клиентами
- Шаг 9: Оформите CJM
- Шаг 10: Определите список мероприятий, назначьте сроки выполнения и ответственных
- Server control of Radar and Cave Mapping
- Advanced Options
- Для чего нужна Learning Journey Map
- О чём нужно знать, перед тем как работать с Customer Journey Map: подводные камни
- Инструменты для создания карты движения потребителя
- Для чего CJM используют в бизнесе
- Какие существуют типы CJM
- Резюме
- Customer Journey Map для Нетологии
- Web Map
- Modpack Usage
- Config File Options
Зачем бренду создавать Customer Journey Map
Почему бизнесу важно работать над Customer Journey Map? Этот инструмент может помочь компании справиться с проблемами, которые мешают ей развиваться и зарабатывать больше. Внедрение CJM и работа с ней решает три важные задачи бизнеса.
1. Увидеть бренд и продукт глазами клиента
Понять, как клиент воспринимает бренд. Часто собственники компании или руководители отделов продаж/маркетинга оценивают бренд/продукт только со своей позиции и не могут увидеть его очевидных минусов. Они уверены, что в структуре и работе компании нет никаких пробелов, а продажи не растут лишь из-за лени некоторых сотрудников или из-за неудачно вложенных денег в неэффективные рекламные инструменты. В реальности же клиенты «отваливаются» на этапе первого звонка в компанию или, наоборот, что-то мешает им решиться на покупку, когда большинство этапов воронки продаж уже позади. CJM дает возможность определить, что и когда пошло не так.
Как повысить эффективность диджитала для недвижимости?
Изучите бизнес-процессы застройщика. Именно там — точки роста и подсказки, как повысить продажи без дополнительных инвестиций.
Спецпроект
2. «Залезть» в голову клиента и предсказать каждый его шаг
Узнать, на что он обращает внимание в первую очередь, что он считает решающим фактором, почему важно одно, а не другое. С точки зрения маркетинга, это ключ к пониманию, какие каналы коммуникации и какие сообщения компания может внедрить дополнительно к уже работающим
3. Переструктурировать работу отдела маркетинга и продаж в компании
Часто проблема кроется не в рекламном сообщении или в конкретном коммуникационном канале, а в том, что сотрудники не до конца понимают продукт или мотивацию потенциального покупателя. Порой целесообразно выставлять KPI сотрудников в зависимости от CMJ и оценивать результат, основываясь на движении клиента по воронке продаж.
MiniMap Preset (1 and 2)
Configure the appearance of MiniMap Preset (1 and 2). (Switch between presets in-game using the ‘\’ key)
| Option | Purpose | Range / Default Value |
|---|---|---|
| Enable MiniMap | Display the MiniMap in-game | |
| Show Animals | Nearby passive mobs are shown on the map | |
| Show Biome | Show the biome of your location | |
| Show Caves | Show cave maps when underground or indoors | |
| Show Compass | Show compass points on the MiniMap frame | |
| Show FPS | Show the current Frames Per Second (FPS) | |
| Show Grid | Show a grid of chunk boundaries on the map | |
| Show Location | Show your current location | |
| Show Mob Headings | Show which direction mobs are looking | |
| Show Mobs | Nearby hostile mobs are shown on the map | |
| Show Pets | Nearby pets are shown on the map | |
| Show Player Headings | Show which direction other players are looking | |
| Show Players | Nearby players are shown on the map | |
| Show Reticle | Show a reticle (crosshairs) on the MiniMap | |
| Show Self | Your locator icon is shown on the map | |
| Show Villagers | Nearby villagers are shown on the map | |
| Show Waypoint Labels | Show waypoint labels on the map | |
| Show Waypoints | Nearby waypoints are shown on the map | |
| Small Icons | Use small icons on the map | |
| Verbose Location | Location shows coordinate names (x,y,z) with the numbers | |
| Location | Format of how location coordinates are displayed. Note: ‘v’ stands for vertical slice (or vertical chunk). Choices available: | |
| Map Heading | The orientation (rotation) of the MiniMap. Note: Only Circle supports the «My Heading» Map Heading. Choices available: | |
| Mob Icons | The iconset used to display mobs on radar Choices available: | |
| Position | Change the position of the MiniMap on your screen Choices available: | |
| Reticle Heading | The orientation (rotation) of the reticle on the MiniMap Choices available: | |
| Shape | The shape of the MiniMap. Note: Only Circle supports the «My Heading» Map Heading. Choices available: | |
| Compass Font Scale | The font scale used for compass point labels | |
| Font Scale | The font scale for labels and text | |
| Frame Opacity | Adjust how opaque the MiniMap frame is (as a percentage) | |
| Map Opacity | Adjust how opaque the map is (as a percentage) | |
| Size | Adjust the size of the MiniMap (as percent of window size). Sizes over 768px may hurt performance. |
Какие инструменты помогут составить LJM
Всё это замечательно — но как составить Learning Journey Map, если это схема, карта? На самом деле LJM изначально, как правило, представляет собой таблицу, потому что в этом формате удобно собирать данные. Затем эти данные, конечно, можно визуализировать в виде схемы. Выбор инструментов для составления и оформления зависит от того, к чему привыкла ваша команда, что для вас удобнее.

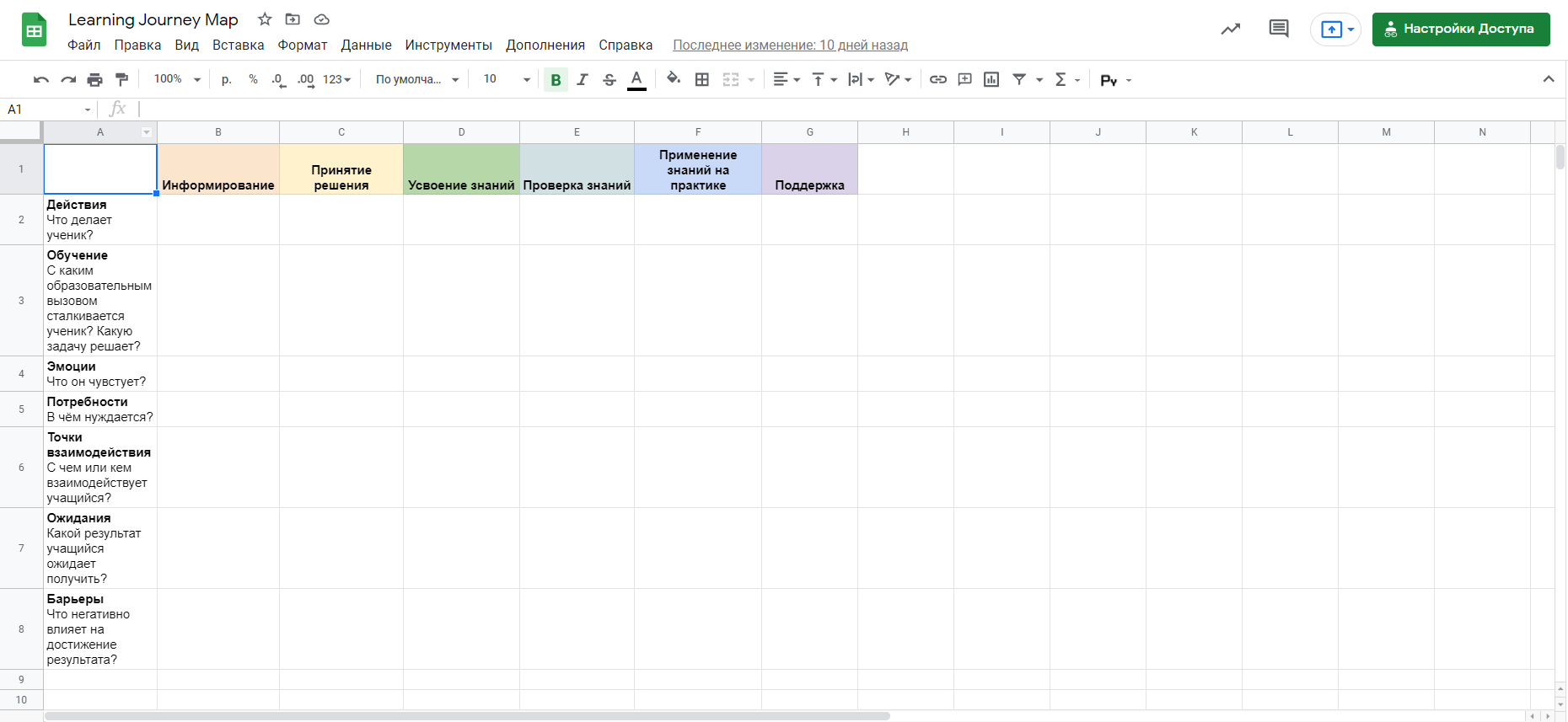
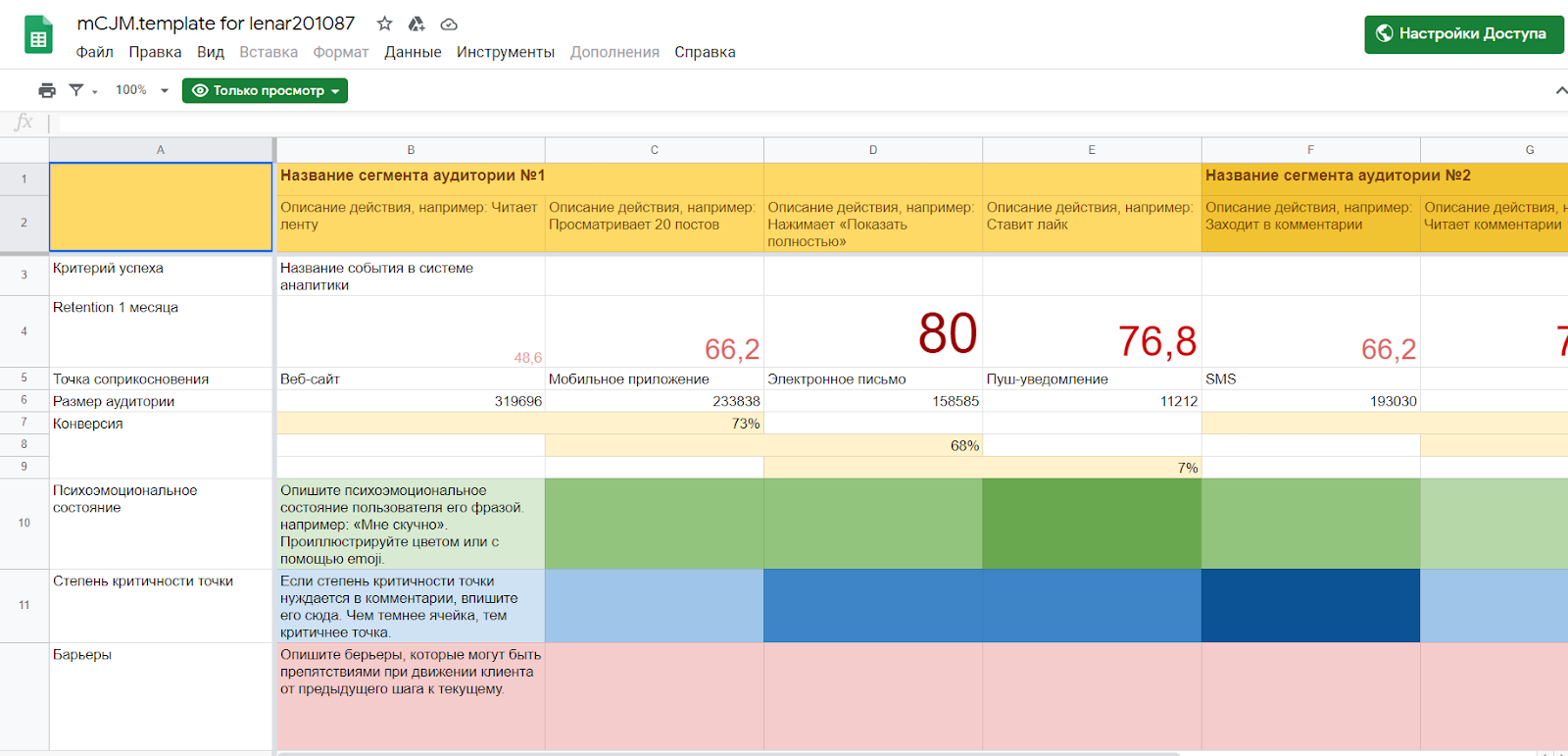
Так может выглядеть простейший шаблон LJM с самыми важными пунктами для оценки опыта студента, сделанный в «Google Таблицах»
«Google Таблицы»
Это самый доступный инструмент — проще только бумажные стикеры на стене. По горизонтали разместите этапы пути ученика, по вертикали — «Действия», «Обучение», «Эмоции», «Барьеры» и так далее. Получится таблица, которую вам нужно будет заполнить. Вот пример самого простого шаблона LJM. Чтобы им воспользоваться, в меню выберите «Файл» → «Создать копию».
Онлайн-доски
Такие сервисы предлагают готовые шаблоны и интуитивно-понятный интерфейс, так что с визуализацией справятся даже те, кто далёк от графического дизайна. Бесплатные Canvanizer и Conceptboard подойдут для того, чтобы быстро собрать простую LJM, Miro содержит несколько шаблонов и позволяет бесплатно работать в команде до трёх человек. Touchpoint Dashboard — платный сервис с расширенными функциями и без ограничений для командной работы, доступен пробный период.
Графические редакторы
Если вам нужно подробно визуализировать схему и в команде есть дизайнеры, которым можно это поручить, используйте специализированные графические редакторы: Figma, Sketch, Adobe Illustrator — смотря чем пользуются в вашей компании.
Главная ценность карты пути учащегося не в полученной таблице или красивой инфографике. К тому же вы не сможете заранее предсказать опыт каждого ученика, даже если максимально вдумчиво подойдёте к задаче. Суть в самом процессе: составление учебного маршрута позволит задать важные вопросы и совершить значимые открытия. Удачного путешествия!
Создаем CJM за 10 шагов
Шаг 1: Подготовьтесь
Перед тем как начать проектирование карты пути клиента, следует подготовиться:
- Собрать информацию о клиентах. Опросите менеджеров по продажам и попробуйте пройти весь путь самостоятельно. Проанализируйте отзывы реальных клиентов, узнайте, что им нравится, а что нет. Также рекомендуется пообщаться с клиентами лично – можно взять у них интервью.
- Создайте персону своей целевой аудитории. Она включает в себя пол, возраст, род деятельности, интересы и прочее. Для каждой персоны, как правило, составляется отдельная CJM.
- Не делайте все в одиночку. Лучше всего сформировать команду специалистов: маркетологов, веб-аналитиков, продакт-менеджеров, менеджеров по продажам, руководителей, дизайнеров, программистов. Попросите каждого из них собрать все данные о компании из их сферы – чем больше информации, тем лучше.
В ходе подготовки вы также можете изучить специальные сервисы по построению CJM: UXPressia, Touchpoint Dashboard, Canvanizer.
Шаг 2: Создайте шаблон
Используя специальные сервисы либо А4-лист с ручкой, начертите таблицу, где будут указаны этапы клиента с детальной информацией.
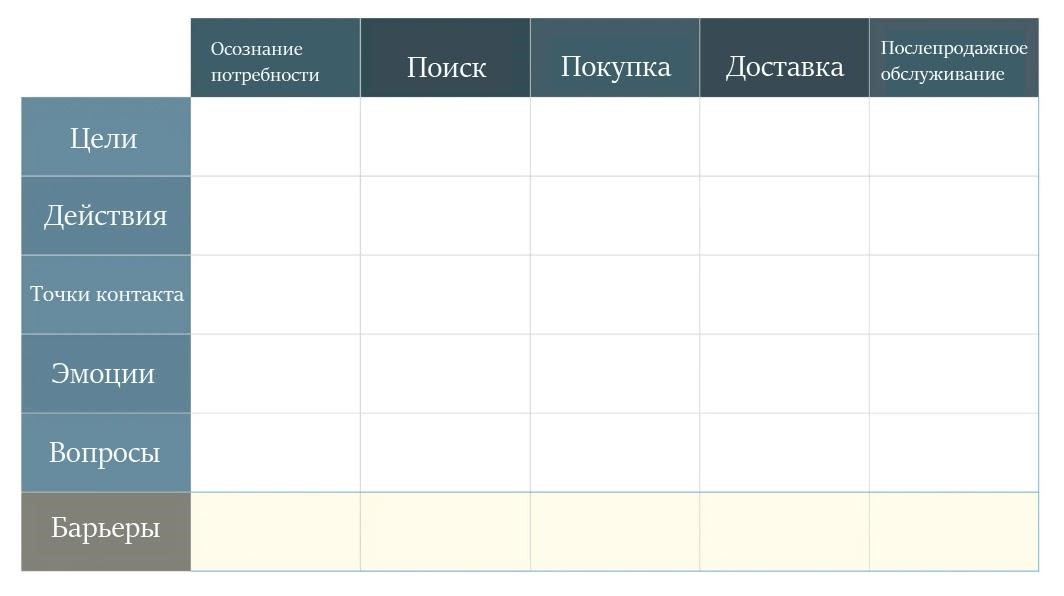
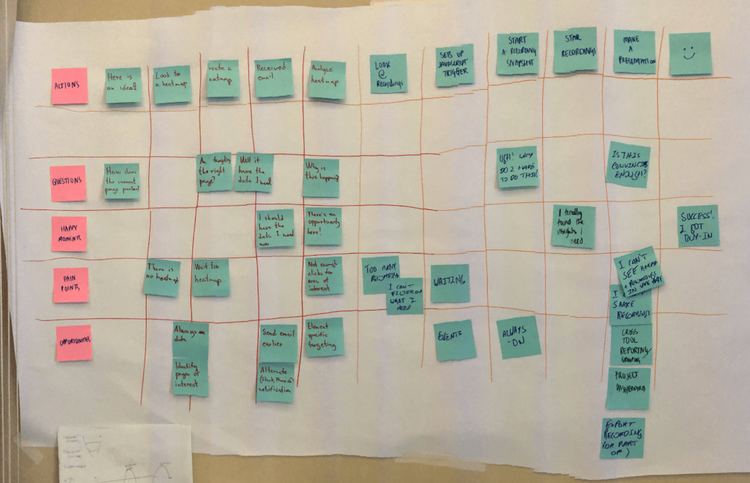
Например, это может выглядеть так:

Либо так, в виде Excel-таблицы:

Шаг 3: Обсудите шаблон
Назначьте встречу вашей команде и расскажите ей о своих целях, а также продемонстрируйте заполненный шаблон. Обычно на этом этапе шаблон выглядит максимально неинформативно. По большей части он заполняется при встрече: обсуждаются все детали, корректируются этапы и так далее.
Шаг 4: Не выдумывайте пути клиента
Часто бывает, что CJM заполняется выдуманными путями, которые клиент вовсе не проходит. В итоге приходится либо перевоспитывать клиента, либо менять всю карту. Перевоспитать клиента точно не получится, он просто от вас уйдет, поэтому следует максимально изучить его поведение и подстроиться под него.
Шаг 5: Разделите команду на несколько групп
Рекомендуется заполнять карту подгруппами, в которых есть несколько участников. Разделите всю свою команду и определите для каждой группы одну-две колонки CJM – в таком случае процесс пойдет быстрее и разнообразнее.
Шаг 6: Обсудите результат
Когда Customer Journey Map будет заполнена сотрудниками компании, соберитесь вместе и обсудите результат. Внесите корректировки и дополните карту необходимыми полями, если это потребуется.

Шаг 7: Подождите некоторое время
Даже после корректировок и дополнений следует немного подождать и переосмыслить всю заполненную CJM. На свежую голову могут прийти новые идеи, поэтому дайте передохнуть сотрудникам несколько дней и организуйте встречу снова.
Шаг 8: Поделитесь CJM с клиентами
Очень важный шаг, который не следует упускать. Когда карта будет готова, расскажите о ней своим клиентам, пусть они ее изучат. Если им будет что-то непонятно, то объясните все этапы, чтобы клиенты смогли углубиться в карту. Они часто указывают на ошибки, о которых никто и не мог подумать.
Шаг 9: Оформите CJM
Наймите дизайнера и назначьте его главным за оформление CJM. Когда карта будет нарисована, отправьте ее сотрудникам для осмысления и использования в работе. Если нет возможности нанять дизайнера, то просто создайте онлайн-таблицу и разошлите ее всем.
Шаг 10: Определите список мероприятий, назначьте сроки выполнения и ответственных
Обратите внимание на то, что итоговый результат CJM – это не конечный результат, а только руководство. После ее разработки следует выделить приоритетные этапы по устранению препятствий на пути клиента, которые будут просты и наиболее эффективны
На их основе составляется план мероприятий с указанием ответственных, цель которого – упростить путь пользователя и сделать его наиболее комфортным.
Также не забывайте периодически обновлять карту, иначе все наработанное может потерять актуальность. Только актуальная карта сможет принести результат и успех компании – помните об этом.
Server control of Radar and Cave Mapping
- Use server configs to selectively disable radar and/or disable cave mapping (which includes Nether/End mapping) for users.
- Exceptions can be made to allow these features for just Ops or for lists of individual users (staff, donators, etc.)
- Works with JourneyMap client 4.0.5, 5.0.0+ and the VoxelMap client
- Current functionality uses the color control codes used by VoxelMap, so players who have VoxelMap instead of JourneyMap will be similarly restricted. Conversely, if your server is already sending VoxelMap codes through an MOTD or other mechanism, it may conflict with the options provided by the JourneyMap Server mod.
- Note: This feature currently only works in a Forge server environment. This appears to be an issue with the way color codes are sent from a Bukkit server. This will be fixed with a later release when the color codes are no longer used.
Advanced Options
Caution! Changing some of these values can cause significant problems and/or crashes.
| Option | Purpose | Range / Default Value |
|---|---|---|
| Announce Mod | Announces in the chat window that JourneyMap is ready. | |
| Check for Mod Updates | Turning this off means you won’t be notified when there’s a new version of JourneyMap available. | |
| Hide Sneaking Entities | Whether to hide creatures that are trying to sneak (crouch). Changing this setting is harmless. | |
| Record Cache Statistics | Whether to enable caches to record their statistics. May slightly hurt performance if enabled. Unless you’re a beta-tester or have been instructed to do so, leave it off. | |
| Logging Level | Caution! Some logging levels will hurt performance. Keep the default unless otherwise instructed. Choices available: | |
| AutoMap Poll Frequency | Delay (in milliseconds) between AutoMap region tasks. Lower values will decrease time to AutoMap, but can hurt performance. | |
| Browser Poll | Delay (in milliseconds) before the web map requests updates. Lower values can hurt performance. | |
| Cache Animals | Duration (in milliseconds) radar data is cached before checking for new animals. Lower values can hurt performance. | |
| Cache Mobs | Duration (in milliseconds) radar data is cached before checking for new mobs. Lower values can hurt performance. | |
| Cache Player | Duration (in milliseconds) status data about you is cached before being rechecked. Lower values can hurt performance. | |
| Cache Players | Duration (in milliseconds) radar data is cached before checking for new players. Lower values can hurt performance. | |
| Cache Villagers | Duration (in milliseconds) radar data is cached before checking for new villagers. Lower values can hurt performance. | |
| Map Tile Render Type | Optimize map tile rendering for your video card if they become blurry. Values adjust texture filter + wrap type: 1=Linear+Mirrored, 2=Linear+Clamped, 3=Nearest+Mirrored, 4=Nearest+Clamped. | |
| Maximum Animals | The maximum number of passive mobs displayed on Radar. Larger numbers may cause lag. | |
| Maximum Mobs | The maximum number of hostile mobs displayed on Radar. Larger numbers may cause lag. | |
| Maximum Players | The maximum number of players displayed on Radar. Larger numbers may cause lag. | |
| Maximum Villagers | The maximum number of villagers displayed on Radar. Larger numbers may cause lag. | |
| Radar Range Lateral | Lateral distance (in blocks) to search for and display entities on Radar. Larger numbers may cause significant lag. | |
| Radar Range Vertical | Vertical distance (in blocks) to search for and display entities on Radar. Larger numbers may cause significant lag. |
Для чего нужна Learning Journey Map
Цель составления LJM — взглянуть на процесс обучения глазами студента, лучше понять его потребности, выявить болевые точки и факторы, которые могут негативно сказаться на опыте ученика. И в результате — улучшить образовательную программу.
Плюс карты пути обучения в том, что она смещает привычный фокус. Если до этого вы рассматривали свой курс или другой проект с позиции создателя, то с LJM сможете увидеть его с точки зрения того, для кого курс предназначен, — потребителя, который выбирает образовательный продукт, а затем становится студентом. Это обеспечивает более глубокий уровень понимания положительных и отрицательных сторон программы. Вы увидите, какие инструменты и технологии работают, а какие — нет.
Мы составляем LJM и в процессе проектирования нового курса, и для имеющихся продуктов, когда с ними происходят какие-то значительные изменения — скажем, при переводе из синхронного формата в асинхронный.
Ещё этот инструмент помогает, когда нужно провести аудит продукта. Имея перед глазами весь путь студента, накладывая на него учебную аналитику, данные опросов и интервью, обратную связь, можно точно определить основные проблемные места и продумать план действий.
Валентина Пахомова,
тимлид линейки курсов в БЮ «Интернет-маркетинг» в «Нетологии»
Например, вы можете обнаружить, что человек получает недостаточно информации для того, чтобы принять решение о покупке курса. Или поймёте, что обучению мешает неудобная организация процессов. Возможно, вы выясните, что не удовлетворяете эмоциональных потребностей учащихся или не предлагаете комфортных условий для общения студентов. Такая информация бесценна при пересмотре и улучшении процессов и программы обучения.
При этом, создавая или оптимизируя курс, важно помнить не только о комфорте клиента, но и об образовательных целях ученика.
О чём нужно знать, перед тем как работать с Customer Journey Map: подводные камни
У любого инструмента маркетинга есть свои особенности, и Customer Journey Map ― не исключение, так что лучше иметь в виду недостатки такого подхода.
За CJM нужно следить постоянно. Это не одноразовое действие ― нельзя нарисовать карту и всю жизнь работать по ней. Меняются целевые группы, появляются новые барьеры, какие-то каналы коммуникации исчезают, а какие-то добавляются.
Карта пути потребителя ― это ориентир, основа, но она должна трансформироваться вместе с брендом и окружающим миром. С другой стороны, компания и продукт также должны подстраиваться под путь клиента. Зная пользовательские сценарии, бизнес должен быть готов меняться, чтобы ничего не мешало пользователю проживать эти сценарии.
В то же время только CJM может обрисовать явную картину: как клиент взаимодействует с компанией, какие у него чувства, что влияет на его решение, а главное ― что нужно делать компании, чтобы клиент «не сбивался» с правильного пути потребителя.
Это не всё, что мы хотим рассказать вам о подходе Customer Journey Map. В следующей статье мы сравним две карты для разных целевых аудиторий одного бренда
Покажем, как бренд взаимодействует с каждой группой, какие различия присутствуют в коммуникации, и ещё раз убедимся, насколько важно по-разному общаться с разными типами клиентов.
Инструменты для создания карты движения потребителя
Есть несколько способов наглядного изображения CJM. Среди описанных вариантов вы найдете именно тот, который подойдет вам, исходя из ваших целей и возможностей:
- Самый простой способ визуализации CJM – составить Google-таблицу. Столбцы по горизонтали – описание этапов движения клиента, взаимодействия с компанией. В столбцах по вертикали описываем самого клиента: основные характеристики, цели, точки каналы соприкосновения с компанией, мотивы покупки, препятствия. Основным преимуществом данного формата визуализации является то, что вы можете в любой момент дополнить или изменить таблицу, а также обеспечить доступ к карте всем, кто будет с ней работать.
- Для визуализации карты в деталях и более красочного ее описания обратитесь к программам Adobe Photoshop, Illustrator или к другим графическим редакторам. Особенно данный способ создания актуален, если карту необходимо представить на презентации. Минусом подхода является то, что внести изменения в CJM может только тот, кто хорошо владеет программами, или придется прибегнуть к услугам стороннего специалиста.
- Вы можете обратиться к платным ресурсам создания карты, таким как Touchpoint Dashboard, который поможет вам сформировать CJM с учетом всех важных для исследования показателей.
- Существуют бесплатные ресурсы для создания CJM. Вы можете обратиться к сервису Сanvanizer, где есть все инструменты для создания креативных досок, карт и моделей. Преимуществом сервиса является то, что есть инструкция по созданию CJM и подробное описание самого сервиса. Еще один бесплатный сервис – Realtimeboard, который отличается упрощенным интерфейсом, но следует учитывать, что бесплатный тариф имеет лимит участников – 3 человека.
Для чего CJM используют в бизнесе
Наилучший способ улучшить клиентский опыт – это построить карту пути. Благодаря ей можно:
- Повысить лояльность клиентов. Если вернуться немного выше и снова посмотреть на картинку с примером про дизайнера из Москвы, то мы видим, что у него довольно много препятствий на пути. И если переделать данную ситуацию под клиента, то, скорее всего, он не завершит этот путь, а просто уйдет к конкуренту. Таким образом, если устранить все препятствия на пути к покупке товара или услуги, то можно увеличить продажи – в этом есть первое преимущество CJM.
- Сократить цикл продаж и увеличить конверсию. Мы можем убрать лишние точки взаимодействия пользователя с продуктом, и тогда будет больше шансов, что с пути он никуда не свернет.
- Повысить клиентоориентированность компании. Каждый сотрудник компании должен разбираться, как устроена и работает карта пути клиента. При таком раскладе все будут понимать, как компания взаимодействует с пользователями и как на них влияют действия каждого сотрудника. Простыми словами, работа с CJM помогает сместить акцент с проблем организации на проблемы клиента.
- Уменьшить риск неудачи нового продукта. Используя CJM, можно проанализировать потребности клиентов и использовать их при разработке нового продукта.
- Понять, какие этапы проходит пользователь перед покупкой и какие цели он преследует. Допустим, человек заполняет форму обратной связи на сайте, чтобы получить прайс и спланировать бюджет.
Например, компания «Мануфактура» использовала CJM, чтобы увеличить показатели своего мобильного приложения: за 12 месяцев было выпущено более 5 обновлений, что в итоге привело к увеличению выручки на 138%, а рейтинг приложения в Google Play вырос с 2 до 4.67.
Какие существуют типы CJM
Как я уже говорил ранее, CJM – это, по сути, простая таблица либо инфографика, что хорошо было отображено на примере с дизайнером из Москвы. Но тот пример был лишь простым наброском: чаще всего путь клиента выглядит довольно масштабно и не ограничивается несколькими блоками. Это большой плакат, где есть пути и их детальная информация.
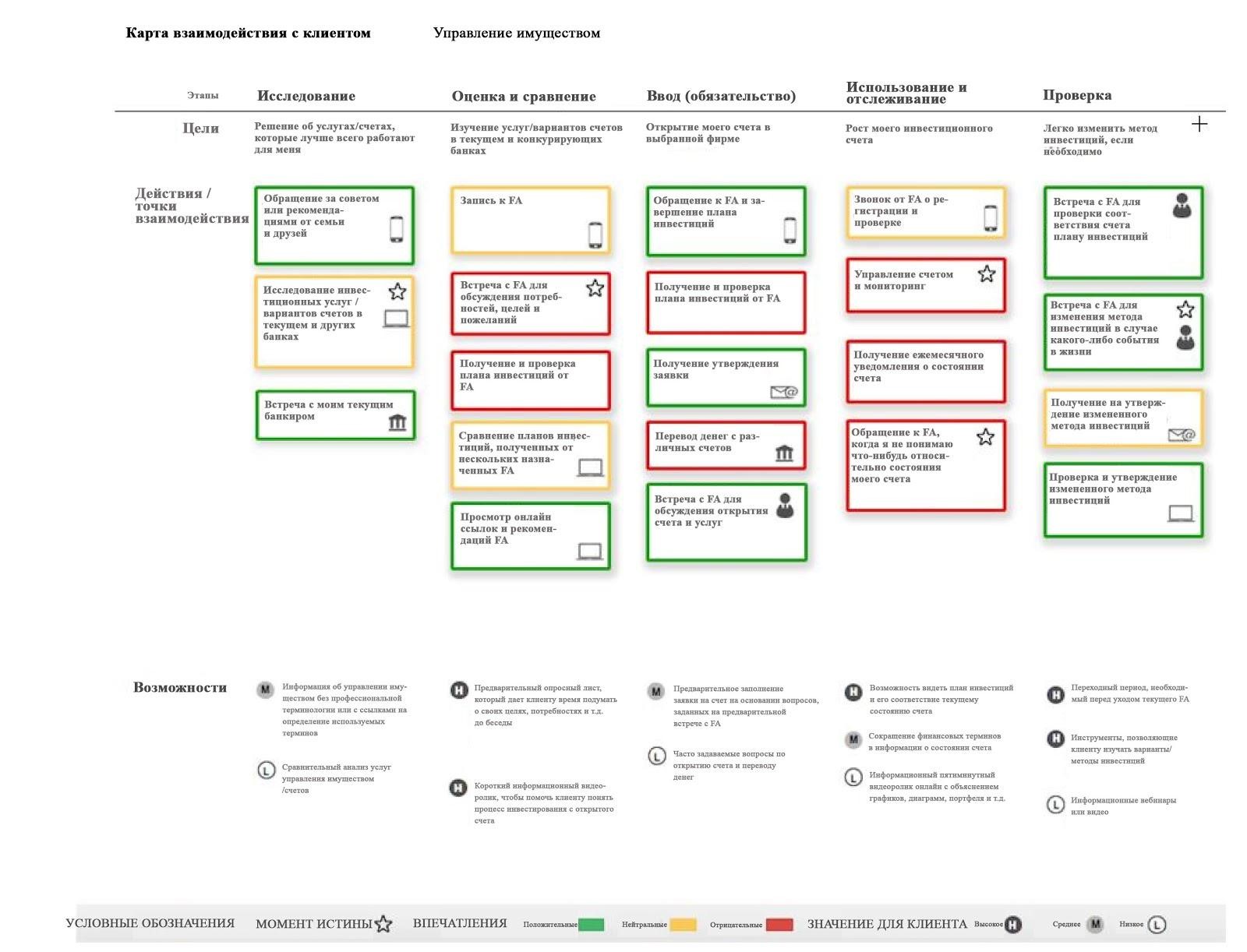
Например, на рисунке ниже в столбцах указываются пути, а в строках все необходимые данные:

В некоторых случаях отрисовываются не просто таблицы, а целые схемы:

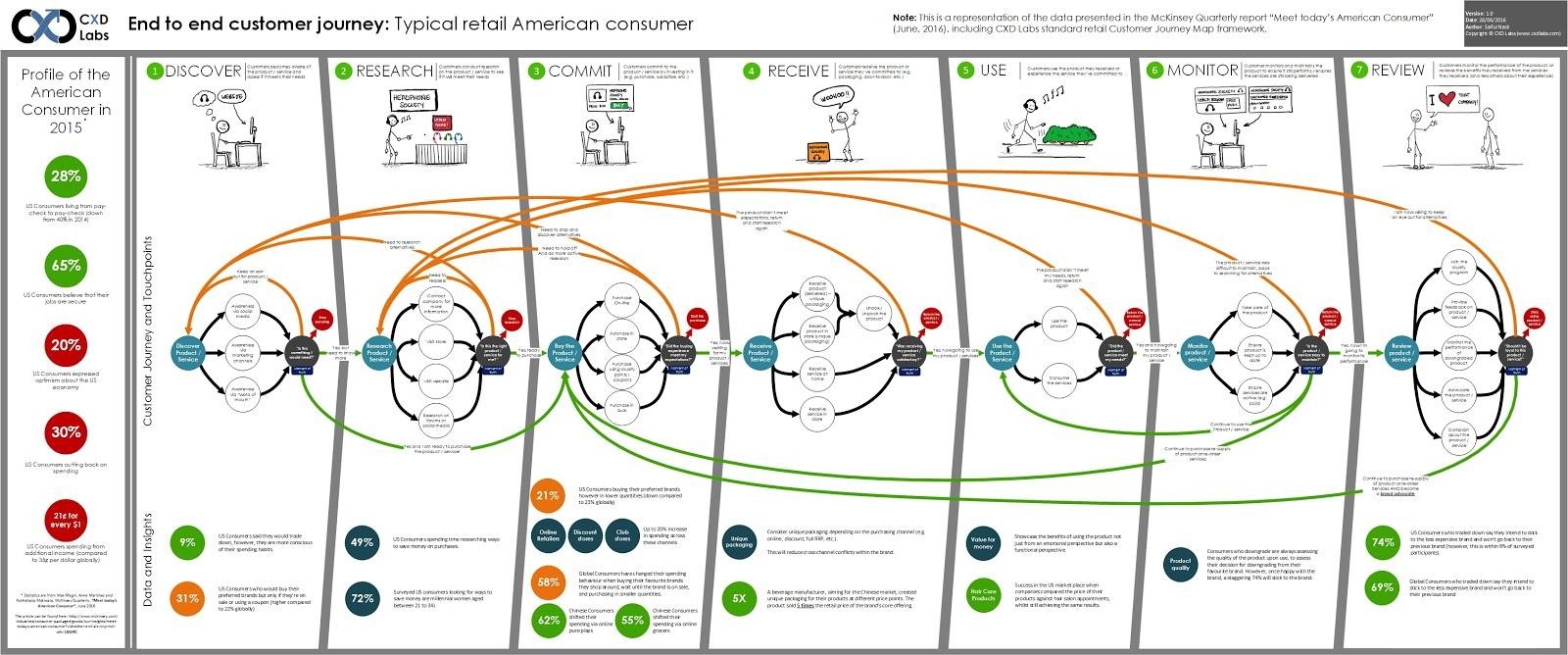
А вот так может выглядеть инфографика:

Разницы между перечисленными примерами нет, здесь важно, чтобы спроектированная CJM была понятна всем сотрудникам и из нее можно было получить всю необходимую информацию для компании.
Резюме
Изучив понятие Customer Journey Map, рассмотрев составляющие карты и инструменты ее создания, следует еще раз обратить внимание на этапы создания CJM. Возьмите данное краткое описание за руководство к действию:. Собираем необходимые данные о клиенте: привычки, мотивы, эмоции, мысли, ожидания, опасения
На основе полученных данных формируем собирательный образ типичного покупателя продукта
Собираем необходимые данные о клиенте: привычки, мотивы, эмоции, мысли, ожидания, опасения. На основе полученных данных формируем собирательный образ типичного покупателя продукта.
Определяем точки взаимодействия клиента и компании и их каналы. Отметьте, какие действия клиента обеспечивает его движение к товару и через какие пути он осуществляет свои шаги.
Выявляем критические точки и препятствия, которые мешают передвигаться клиенту к продукту. Это могут быть неуверенность потребителя в качестве продукта, неудовлетворенность обслуживания на определенном этапе. Одним словом, все то, что помогает сделать выбор в пользу конкурента в итоге.
Избавляемся от препятствий, делая путь потребителя более комфортным. Кстати, вы уже прошли обучение по онлайн-программе «ТРИЗ на практике», благодаря которой вы сможете решить любые нестандартные задачи за счет развития своих творческих и алгоритмических способностей мышления? Если нет, очень рекомендуем!
Начинаем сначала. Изучаем клиента, продукт и рынок заново, создаем новую карту и непрерывно повышаем качество продукта и сервиса.
Уверены, что описанный маркетинговый инструмент исследования поможет вам всегда оставаться на высочайшем уровне в глазах своих потребителей и постоянно держать уровень компании на высокой планке в среде постоянной конкуренции.
Желаем вам удачи и творческого вдохновения на создание Customer Journey Map, а вашим покупателям – комфортнейшего пути к вашему продукту!
Customer Journey Map для Нетологии
Изучить путь людей, которые покупают и проходят онлайн-курсы, для понимания, как привлечь больше аудитории и увеличить показатели прохождения курсов до конца, — такова была цель исследования для Нетологии.
Сделали 40 глубинных интервью с пользователями продуктов Нетологии и других образовательных платформ. В результате выявили 4 сегмента с разными задачами, которые они решают с помощью обучения.
Интересный момент: у некоторых сегментов обнаружили факторы, которые влияли на их более быстрое прохождение по воронке.
Путь делился на этап выбора курсов, сравнения, оплаты, прохождения курсов, а также использования знаний в дальнейшей работе. Также отметили этапы, которые влияли на рекомендации — сильный критерий выбора курсов.
Web Map
Configure the appearance of the Web Map
| Option | Purpose | Range / Default Value |
|---|---|---|
| Enable Web Map | Enable the web map (starts an embedded web server) | |
| Show Animals | Nearby passive mobs are shown on the map | |
| Show Grid | Show a grid of chunk boundaries on the map | |
| Show Mobs | Nearby hostile mobs are shown on the map | |
| Show Pets | Nearby pets are shown on the map | |
| Show Players | Nearby players are shown on the map | |
| Show Self | Your locator icon is shown on the map | |
| Show Villagers | Nearby villagers are shown on the map | |
| Show Waypoints | Nearby waypoints are shown on the map | |
| Google Maps API Domain | If your country blocks maps.google.com, select a different domain for the Google Maps API. Choices available: | |
| Mob Icons | The iconset used to display mobs on radar Choices available: | |
| Web Server Port | The default port used to display the web map in your browser. If the port is already in use, JourneyMap will try to find an open one by increments of 10. |
Modpack Usage
The JourneyMap Client mod is governed by a Modpack_FAQ different modpack policy than the server.
The following applies to the server mod only:
You may include JourneyMapServer in the server-side configuration of a modpack, provided you agree to the following conditions:
- Your launcher should link directly to a download here on the Curse CDN if it is capable of doing so (ATLauncher, MCUpdater, etc.). If the launcher cannot link to the file directly, the JourneyMap Server jar file may be rehosted/bundled only for the purposes of your modpack, but not distributed in any other way.
- You must provide a link to this page for server admins who use your modpack. Documentation is a good thing.
Config File Options
The config file is located here: (server folder)/configs/JourneyMapServer/(world).cfg . The following options in the config file can be modified to suit your needs. Changes require a server restart.
UseWorldID
- Valid options: true, false. Default value: true
- Important note: If your server doesn’t use multiple world folders, you do not need this feature! Set to false.
- When set to false:<br
- The server will not send the worldid to the client.
- All /jmserver worldid subcommands will be disabled.
WorldID
- Valid options: any valid string, no spaces!
- This is the ID that is sent to JourneyMap for unique map instances.
- This value is ignored if UseWorldID is set to false
PlayerCaveMapping
- Valid options: true, false. Default value: true
- When set to false, users with the JourneyMap client will not have access to cave mapping features, including Nether and End maps.
OpsCaveMapping
- Valid options: true, false. Default value: true
- When set to true, Op users with the JourneyMap client will be allowed to use cave mapping features even if PlayerCaveMapping is disabled
WhitelistCaveMapping
- A comma-separated list of usernames that will be allowed to use cave mapping features in the JourneyMap client even if PlayerCaveMapping is disabled
- For example: WhitelistCaveMapping=techbrew,mysticdrew
PlayerRadar
- Valid options: true, false. Default value: true
- When set to false, users with the JourneyMap client will not have access to radar features.
OpsRadar
- Valid options: true, false. Default value: true
- When set to true, Op users with the JourneyMap client will be allowed to use radar features even if PlayerRadar is disabled for normal users.
SaveInWorldFolder
- Valid for Forge only. Bukkit servers must keep this value false!
- Valid options: true, false. Default value: false
- When set to true, the world ID will be saved to a separate file and placed in the world folder, rather than in the config file.
- MCEdu servers must set this to true! This ensures the world id stays with the world data when it is moved by the launcher.
WhitelistRadar
- A comma-separated list of usernames that will be allowed to use radar features in the JourneyMap client even if PlayerRadar is disabled
- For example: WhitelistRadar=techbrew,mysticdrew