Как рисовать пиксель арт. пошаговое руководство
Содержание:
- Контур
- Золотое яблоко
- Цвет
- Классификация
- Pixel Art History
- What is it good for?
- Шейдинг
- Выборочное контурирование
- Как нарисовать девочку и скины для девочек из Майнкрафт
- Как нарисовать Стива (Нубика) из Майнкрафт карандашом поэтапно
- Концептуализация
- Do I need any post processing?
- Рисуем блок травы
- Преимущества и недостатки пиксельного арта
- ТОП программ для работы с пиксель-артом
- Рисуем блок грязи
- Дизайн и интерфейс
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
![]()
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
![]()
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Золотое яблоко
Мы с сайтом megamaster.info далее нарисуем яблоко. Этот предмет, способен утолить голод персонажа и регенерировать его здоровье. Для рисунка такого яблока потребуется маркер чёрного, коричневого, оранжевого и жёлтого оттенка.
Если готовы, приступаем к творчеству:
- Внизу листа заштриховываем два квадратика в горизонтальном направлении. Опускаемся на одну клеточку вниз, и от углов заполняем ещё несколько участков. По диагонали вверх зарисовываем по одной секции с двух боков.
- Штрихуем полученные вертикальные элементы. От их углов раскрашиваем ещё четыре ячейки вверху. Добавляем ещё пару секций и две детали раскрашенных чёрным в горизонтальном положении. Как это показано в примере.
- Коричневым сделаем два квадратика в горизонтальном положении. Поднимаемся на три ячейки вверх и добавляем квадратики в правом боку этого участка.
- Оранжевым раскрашиваем тридцать точек на яблоке. Оставляем 6 пикселей белыми. А оставшейся периметр разрисовываем жёлтым маркером.
Яблоко готово. Теперь вы не только, знаете как изобразить яблоко по клеткам из Майнкрафта, но и сможете научить это делать своих друзей.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Классификация
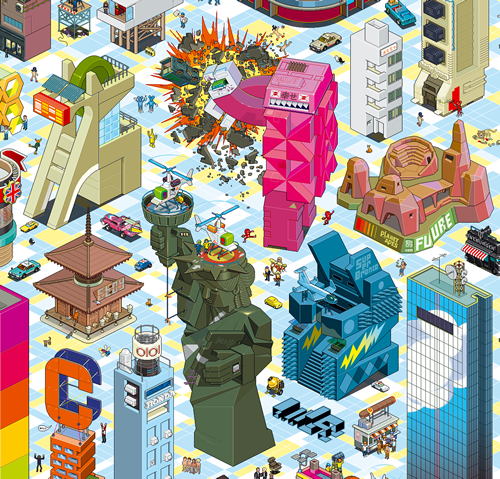
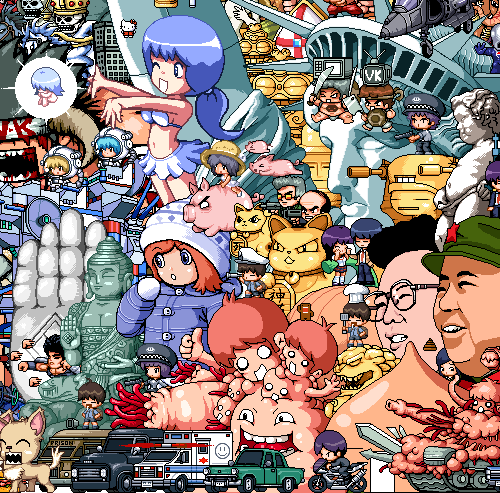
Как правило, пиксельную графику подразделяют на два основных типа: изометрическую и не изометрическую. Первый вариант пиксельного арта рисуют в в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трехмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Не изометрическая относится к той, которая не является изометричной. Например вид сверху, сбоку, спереди, снизу или вид в перспективе.
 Пример изометрического пиксельного арта. Автор Simon Page
Пример изометрического пиксельного арта. Автор Simon Page
 Пример не изометрического пиксельного арта. Автор Simon Page
Пример не изометрического пиксельного арта. Автор Simon Page
Pixel Art History
Pixel art, as it is known today, goes back at least as far as 1972 when Richard Shoup wrote SuperPaint and with the Xerox PARC software. However, the concept of pixel art may go back thousands of years with traditional art forms such as cross-stitching (or more generally, counted-thread embroidery) which uses small units which can be filled with thread to create a pattern or “drawing” of sorts. The painting style known as «pointillism» is also very similar to pixel art.
Pixel images were originally the only type of image which could be displayed on computers due to resolution constraints. Their colour values were also restricted to a small subset of the colours used on computers today. After black and white came 8-bit colour, leading to the distinctive 8-bit pixel art that we know today. Due to these constraints, all early computer games had to use pixel art for their visual elements. Of course, as screen resolution increased and computing power became better, the pixellated quality of game art assets became less visible.
Presently, there are still many games which employ a pixel art style. These are usually indie games, or games where a pixel art style makes the game more visually appealing. People who draw and paint pixel art are (predictably) called pixel artists.
Professional pixel artists generally use expensive software like Adobe Photoshop to create their art and sprites, but of course, this is not necessary for a beginner. Online pixel art apps like this one allow you to create pixel art on a simple grid and instantly share it with friends.
What is it good for?
Making good pixel art for a game can sometimes be hard, especially when you have limited time and resources.
Pixelator help you generate quality pixel-art sprites using the following 3 techniques:
- Generate: convert real images into pixelated sprites to generate lots of content, and fast.
- Reuse: turn different art styles into the pixel-art style that match your game, and unlock otherwise unusable resources.
- Create: paint in your own style of choice and convert it into pixel-art. You no longer need advanced pixel-art skills to create pixel art!
- Prototype: create rapid prototyping and placeholders to express your vision before building the final assets.
For example, check out this robot converted to pixel art:
Or this basic doodle made in 5 minutes with Flash, and how it turned into a decent pixel-art RTS unit:
![]()
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Как нарисовать девочку и скины для девочек из Майнкрафт
Хотите выбрать свой образ и думаете, как его создать? Давайте для начала нарисуем шаблон любого скина. А потом подумаем, как его сделать индивидуальным.
Рисуем квадрат 8 на 8 клеток.

Под ним квадрат – 16 на 16. В этом квадрате прочерчиваем вниз линии по размеру головы.

Эти линии продлеваем вниз еще на 12 клеток. Так получается следующий прямоугольник 8 на 12.
Делим его вертикальной линией посередине, отступив от верхней линии 2 клетки.
Прическа, одежда и выбор цвета – за вами. Например, может получиться из этого шаблона вот такая девочка. У нее длинные розовые волосы, ушки и голубая одежда. А вы какую девочку хотите нарисовать, воспользовавшись шаблоном?
А вот еще скин, не знаю девочка ли это? Волосы длинные, но смущают широкие плечи.

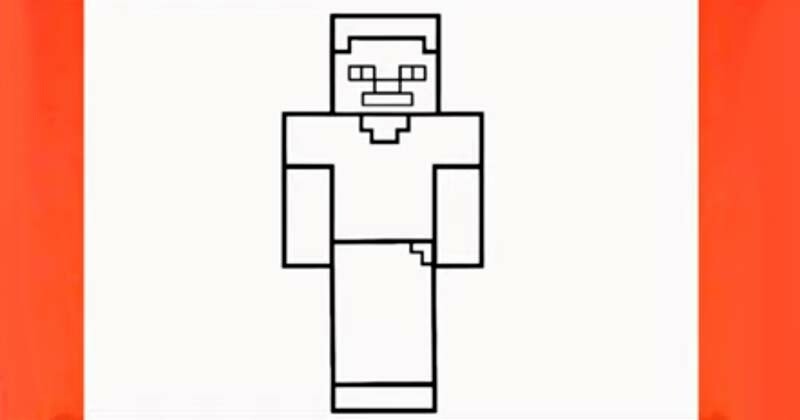
Как нарисовать Стива (Нубика) из Майнкрафт карандашом поэтапно
Один из самых популярных героев – Стив! Именно с него мы и начнем. Нарисуем его сначала простым карандашом или фломастерами. А позже можно будет разукрасить нашу работу.
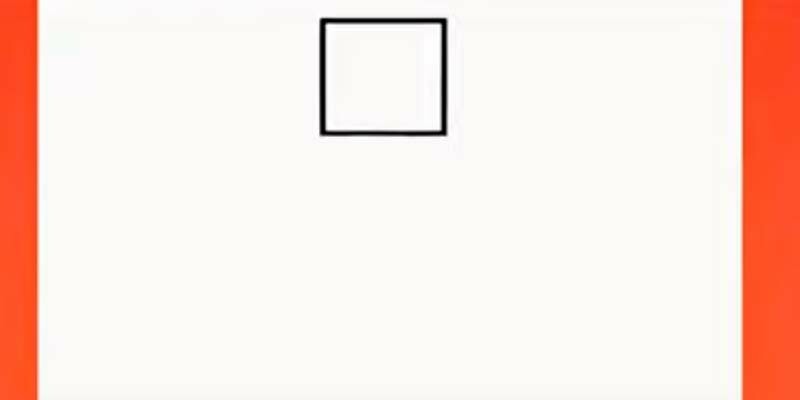
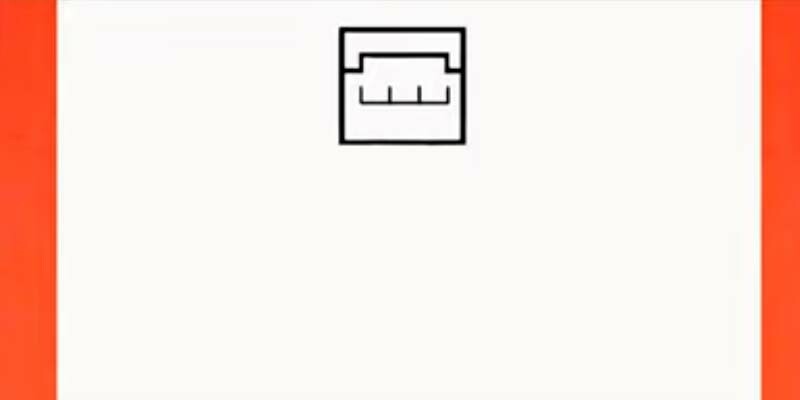
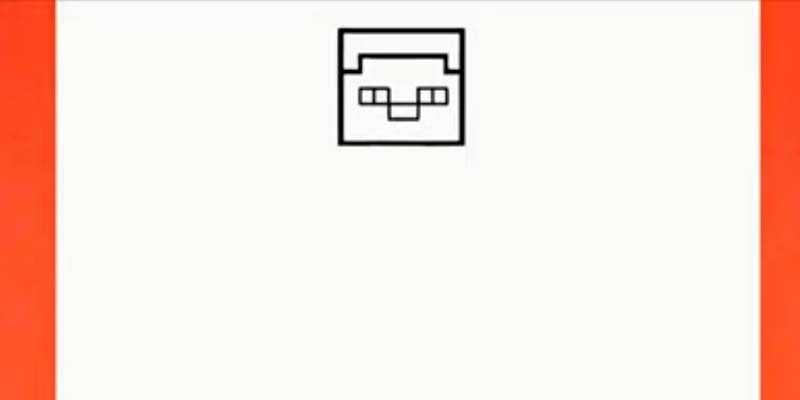
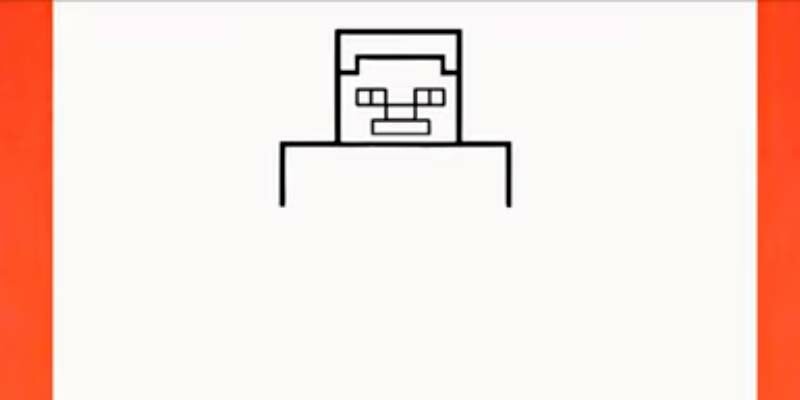
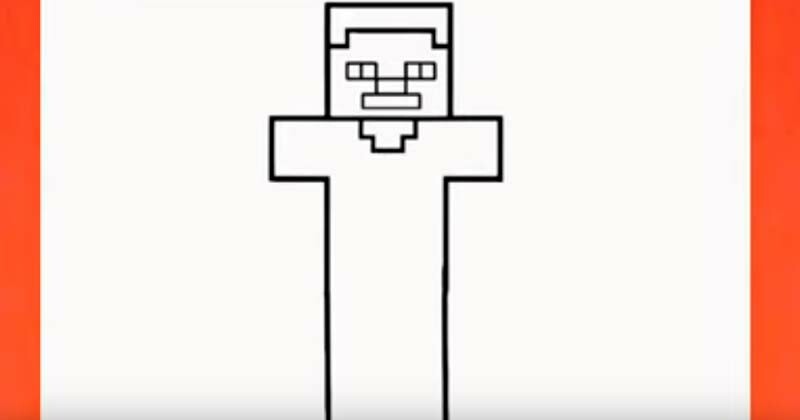
В верхней части листа посередине рисуем квадрат.

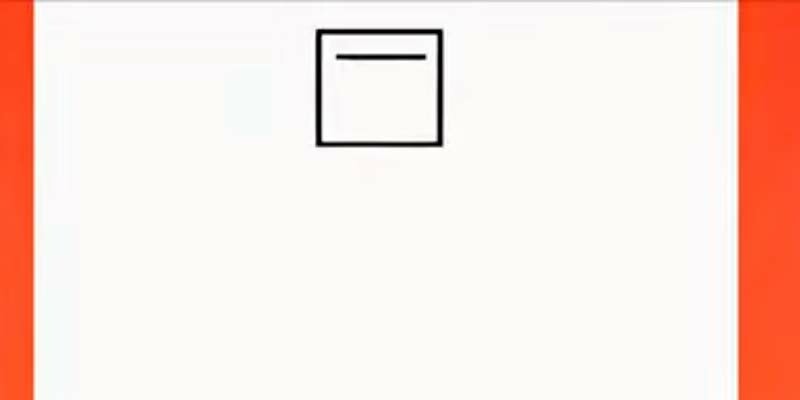
Условно делим квадрат на 4 равные части (ставим карандашом слегка заметные точечки). Проводим горизонтальную линию внутри квадрата через самую верхнюю точечку. Линия должна быть короче, чем сторона квадрата.

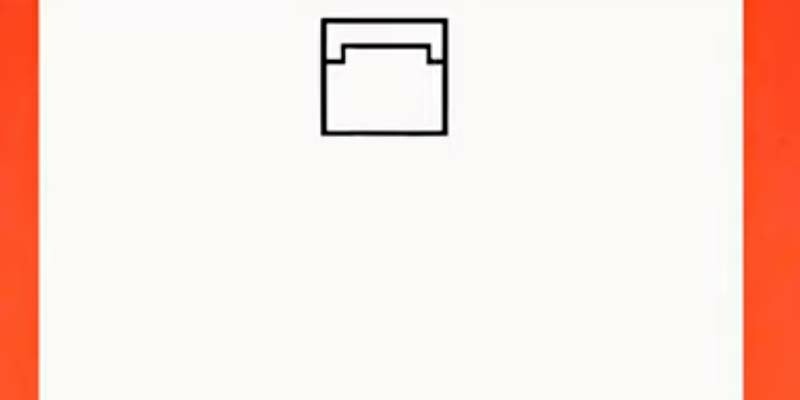
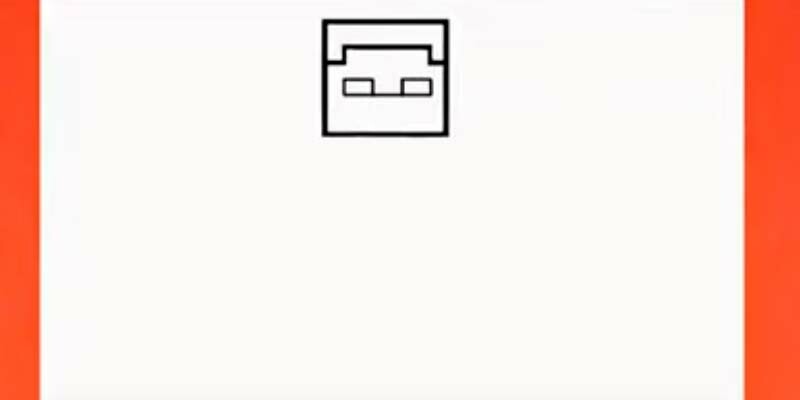
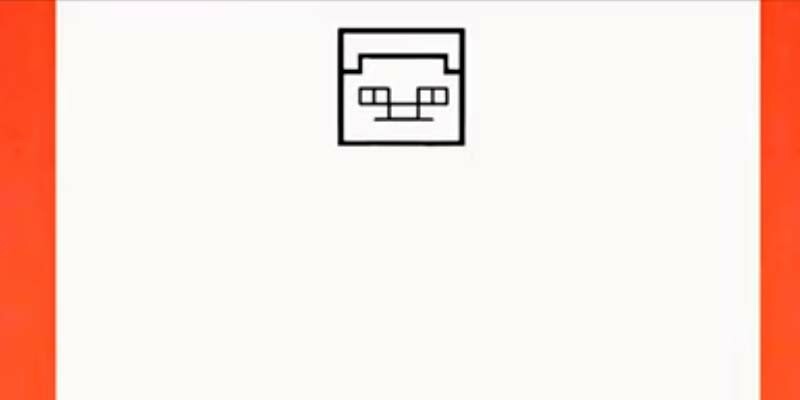
Провидим от краев линии 2 короткие полоски вниз.
От концов этих полосок проводим горизонтальные отрезки к боковым сторонам квадрата.

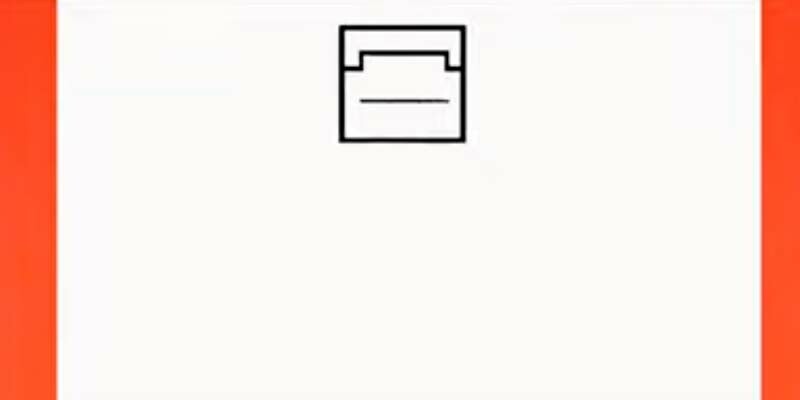
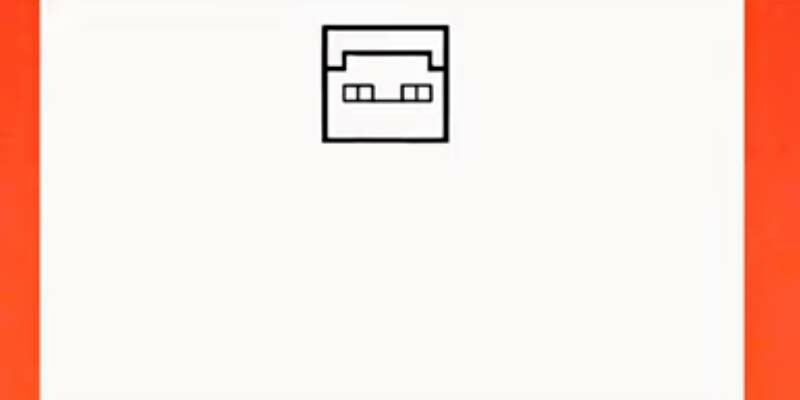
Проводим внутри квадрата еще одну горизонтальную линию, равную по длине первой линии. Ее проводим посередине свободного пространства квадрата.

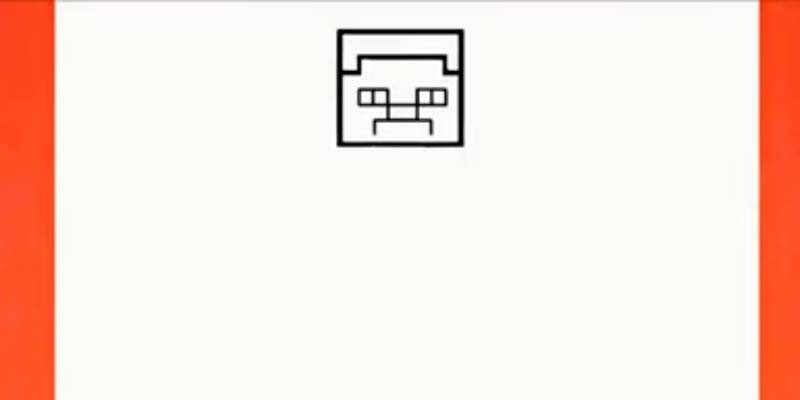
Вверх от этой линии проводим вертикальные полоски на одинаковом расстоянии друг от друга.

Соединяем верхние точки этих полосок попарно: с одного и другого края. Получаются небольшие прямоугольники.

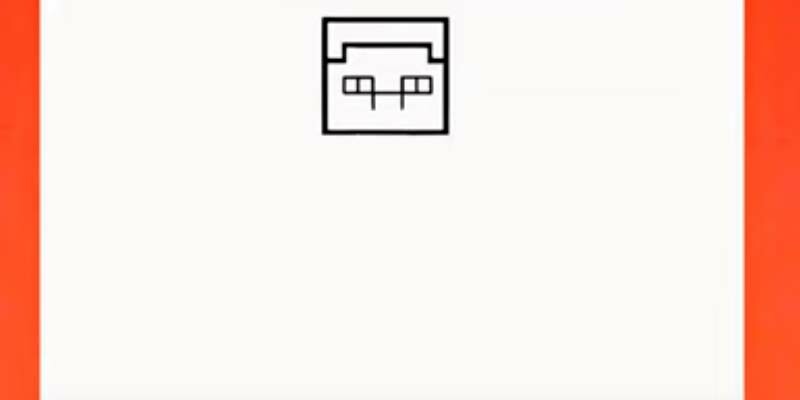
Делим эти прямоугольнички пополам.

От внутренних углов прямоугольничков проводим 2 короткие линии вниз.

Соединяем эти линии горизонтальным отрезком.

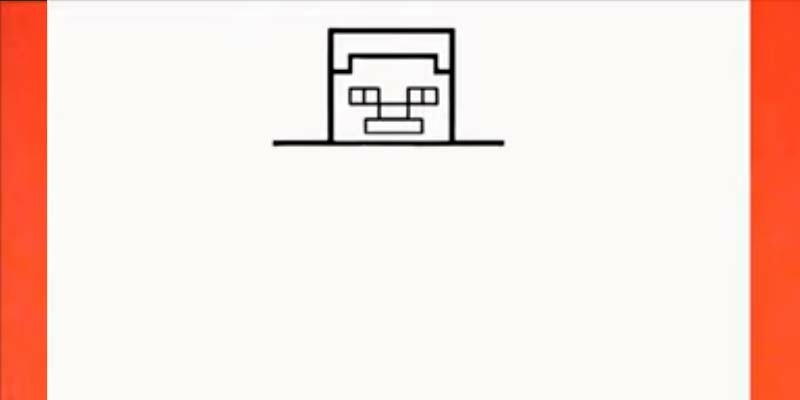
Этот отрезок делаем длиннее, проведя линию вправо и влево.

Это – верхняя сторона тонкого прямоугольника. Рисуем от краев этой линии короткие боковые стороны вниз.

И соединяем их.

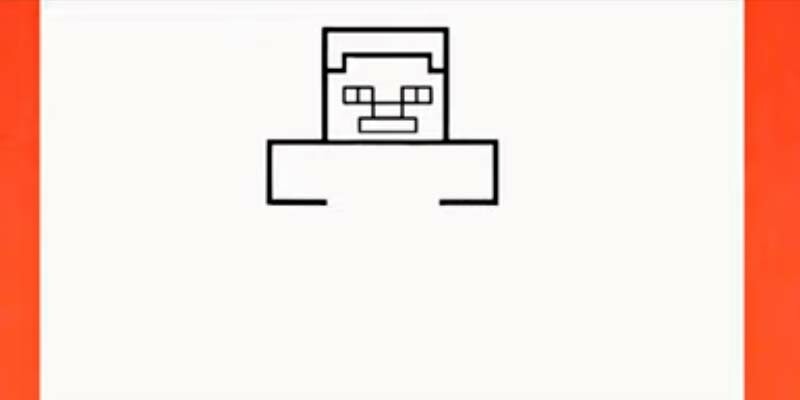
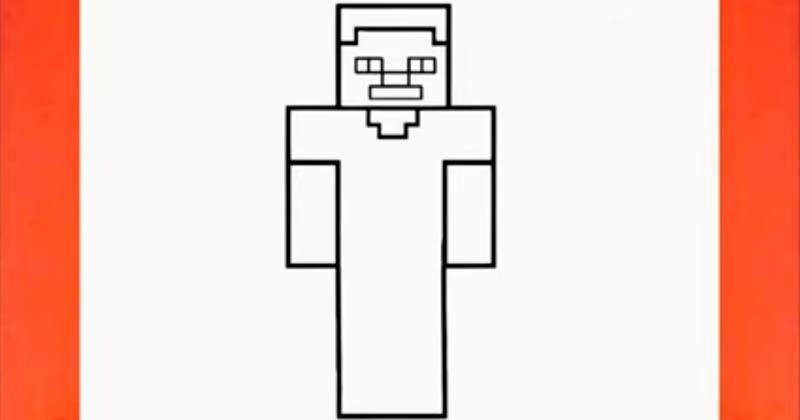
Под квадратом рисуем широкий прямоугольник, длина его больше, чем у квадрата почти вдвое.

Только нижнюю сторону прорисовываем до уровня квадрата (не соединяем углы в нижней стороне прямоугольника).

Внизу, в точках, где мы остановились, рисуя нижнюю сторону прямоугольника, делаем 2 длинные линии вниз.
Соединяем эти линии горизонтальной линией.

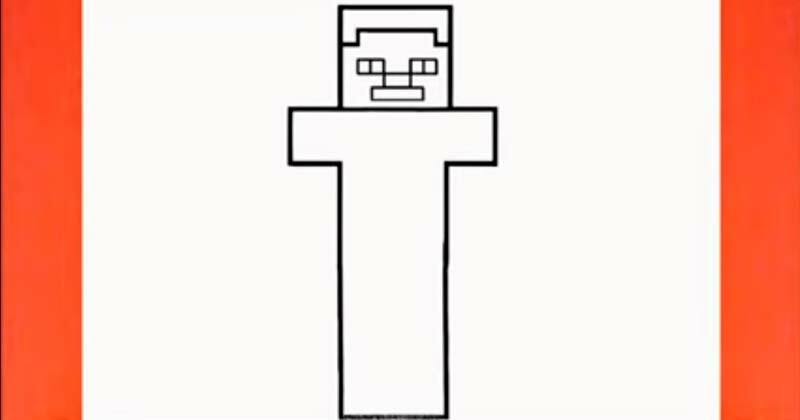
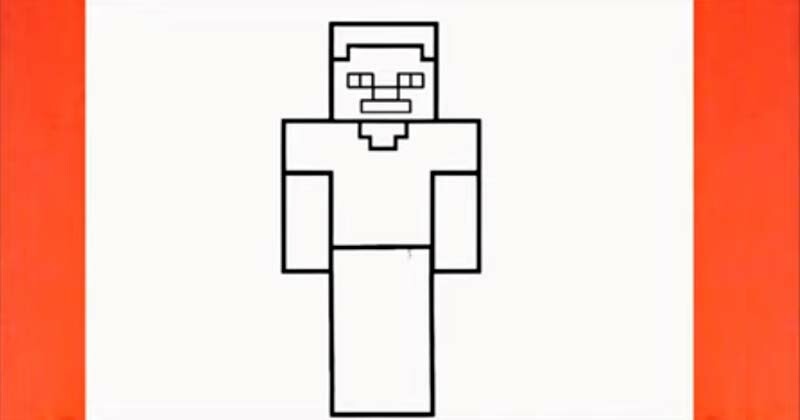
Вниз, от середины верхней стороны прямоугольника рисуем 2 маленьких отрезка.

От этих отрезков делаем короткие линии на сближение.
Потом снова рисуем вниз 2 короткие линии. И соединяем их горизонтальным отрезком.

Боковые стороны горизонтального прямоугольника продолжаем, рисуя вертикальные полосы вниз.
Соединяем эти полосы с вертикальным прямоугольником. Получаем руки.

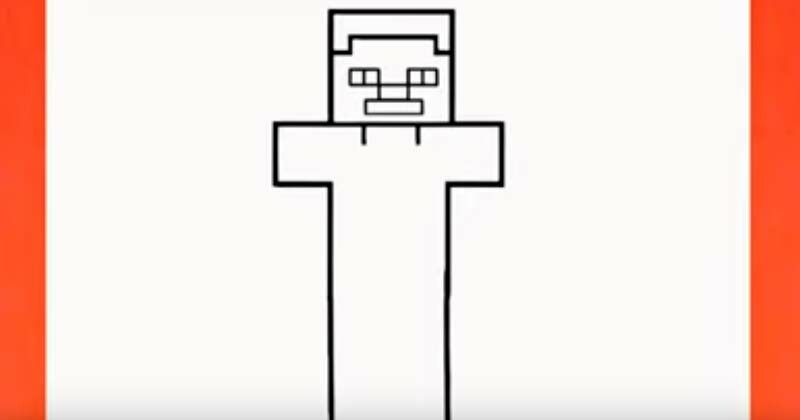
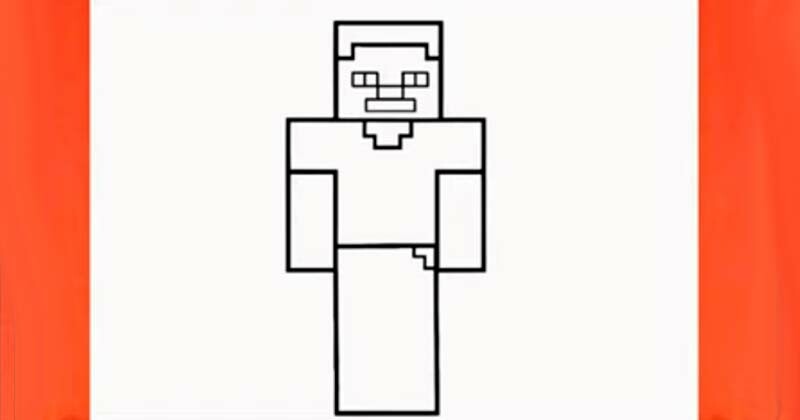
На вертикальном прямоугольнике проводим горизонтальную линию — пояс.

С правой стороны от этой линии, в углу, рисуем «ступеньки».

Рисуем горизонтальную линию внизу вертикального прямоугольника.

Потренировавшись, можно картинку делать и без подсказок. А пока эти пошаговые действия помогут получить настоящего Стива!
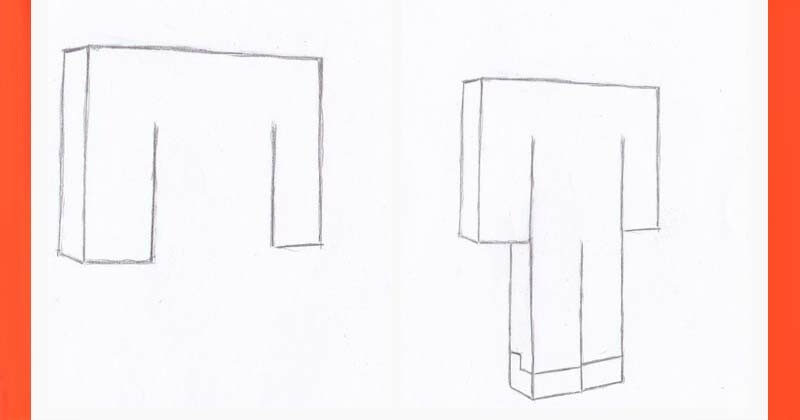
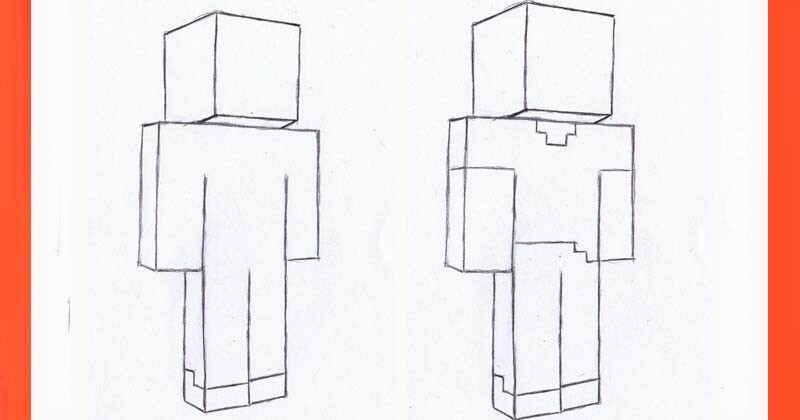
Если у вас получилось, можете попробовать нарисовать объемного персонажа. Для этого нужно иметь представление о кубе и объемном прямоугольнике. Больше знаний нам не понадобиться. Если вы умеете рисовать эти фигуры, то, думаю, ничего сложного в рисунке для вас не будет. Можно начать с туловища.

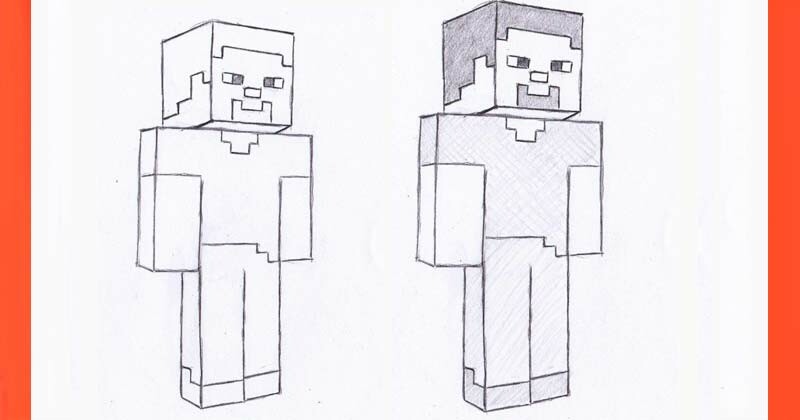
Затем приступаем к голове.

И осталось нарисовать глаза, нос и рот, а это мы уже умеем.

Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости
Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Do I need any post processing?
No. All the examples you see above are without any post processing — what you see is what you get.
However, the pixelation process is not 100% accurate and its not unthinkable that you’d want to highlight or fix some pixels, especially around eyes and eyebrows area that usually needs to be pixel-perfect.
And what about pre-processing?
if you want clean outlines, its important to remove the background before processing the picture in Pixelator (the outline filter works best with transparent background). Note however that you don’t have to be super accurate about the background, since its all going to be pixelated anyway 😉
Рисуем блок травы
Шаг 1
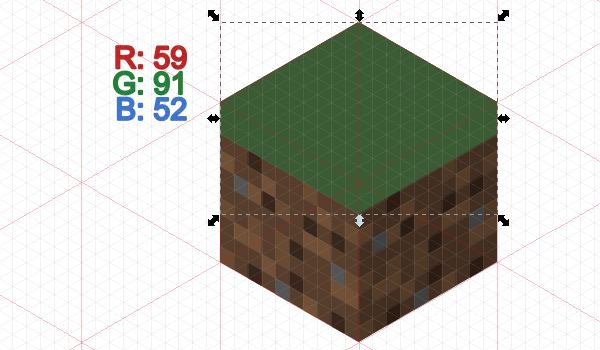
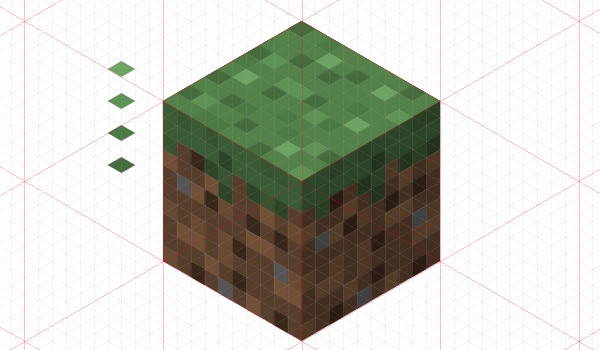
Следующий блок будет проще рисовать. Дублируем блок грязи и пером (Shift+F6) рисуем верхушку с травой, как показано ниже. Заполняем всю верхнюю грань куба и захватываем боковые на две клетки. У нас должна быть цельная фигура (вместо трех отдельных), чтобы потом неожиданно не возникли швы.

Удаляем обводку и заливаем фигуру зеленый цветом.

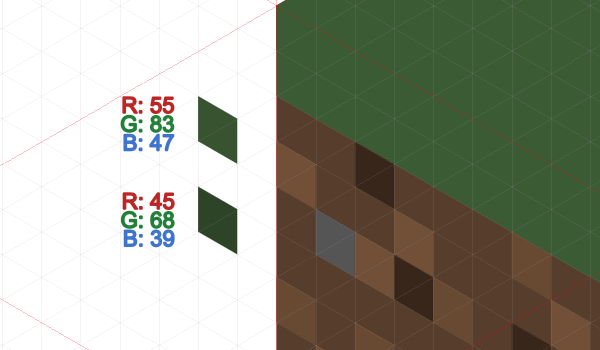
На боковых гранях мы будем использовать два оттенка зеленого для создания текстура.

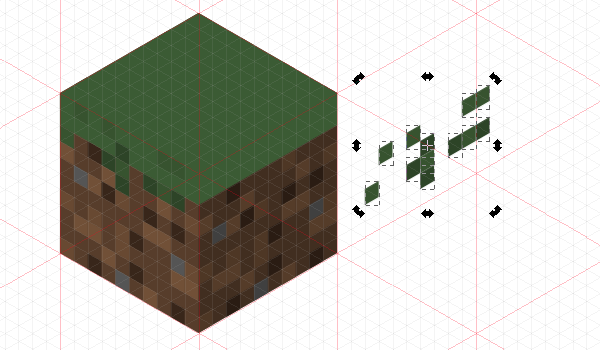
Шаг 4
Начинаем копировать цветные четырехугольники. Не переусердствуйте на данном этапе. Чтобы получить более интересный результат, добавляем несколько зеленых клеток ниже линии травы.

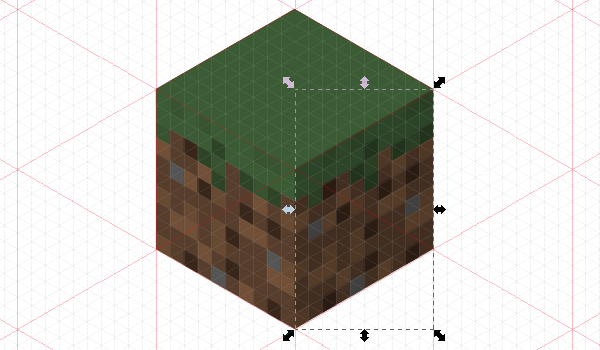
Копируем текстуру и переносим на другую сторону куба. Деформируем ее с помощью стрелок и размещаем на блоке.

Шаг 6
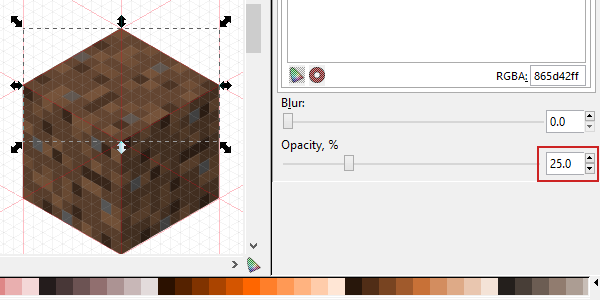
После этого заполняем грань фигурой черного цвета и уменьшаем ее непрозрачность до 25%, чтобы создать быстрое затенение.

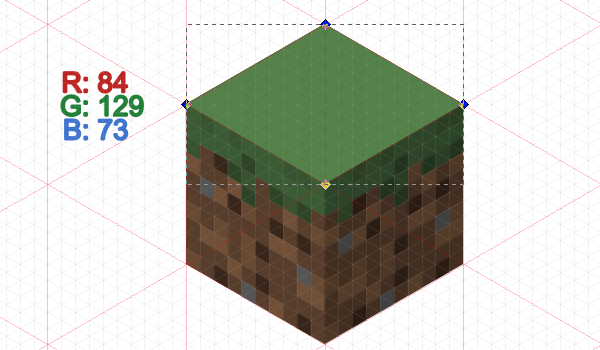
Переходим к верхней грани блока. Рисуем четырехугольник и заливаем его светло-зеленым цветом.

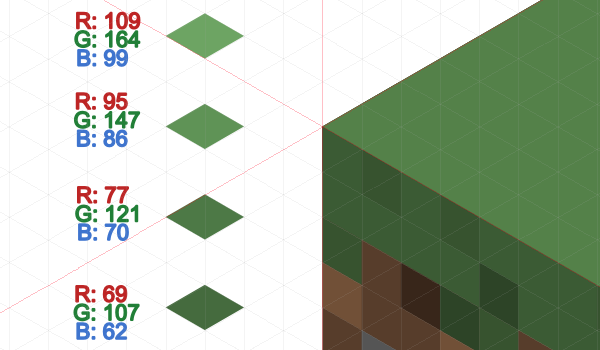
Рисуем дополнительные четыре цветовых треугольника, которые мы будем использовать для создания текстуры травы.

Шаг 9
Копируем и вставляем четырехугольники, повторив мой узор или, как в прошлый раз, можете найти в Интернете подобный блок из игры.

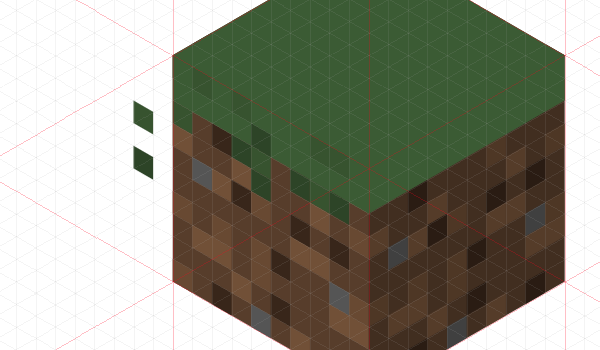
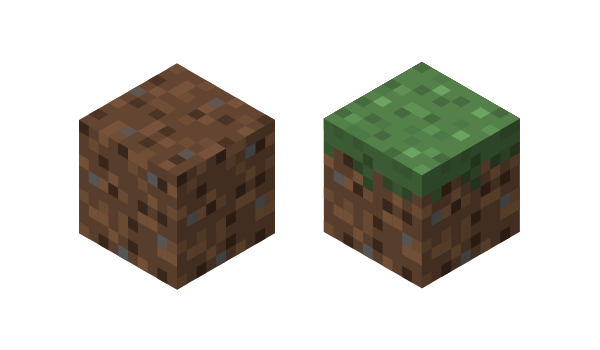
Два блока готово, осталось еще столько же!

Преимущества и недостатки пиксельного арта
Конечно же, как и любой вид искусства пиксельная графика имеет свои плюсы и минусы. Их стоит также знать, прежде чем начинать серьезную работу над первым пиксельным артом.
Преимущества пиксельного арта
1. Вне времени
К счастью, в мире до сих пор существует большое сообщество любителей ретро, в особенности старых игр. Со временем такие игры, как Mario Bros и Sonic the Hedgehog превратились в классику, которыми наслаждаются не только ностальгирующие взрослые, но и молодое поколение. Поэтому работая в пиксельной графике, вы можете быть смело уверены, что ваша работа будет актуальна всегда, невзирая на изменение тенденций в иллюстрациях и развитие технологий создания игр.
2. Глоток свежего воздуха
Современный рынок не удивишь хорошей графикой. Крупные корпорации выпускают огромное количество игр с удивительно проработанными деталями, которые бывает сложно отличить от реальности. Пиксельная графика выгодно здесь отличается тем, что она не замылила глаз среднестатистическому игроку, поэтому может быть именно ваше творение может стать новым культовым событием в мире игр.
3. Сообщество единомышленников
Сообщество пиксельного искусства все еще живо. При этом они не просто выкладывают свои новые работы, но и с удовольствием участвуют в жизни друг друга. От любителей до разработчиков игр, пиксельные художники имеют бесчисленные онлайн-форумы и сообщества, где они обмениваются идеями друг с другом, помогают друг другу и взаимодействуют с работами других художников.
Недостатки пиксельного арта
1. Трата времени
Как уже говорилось выше, пиксельная иллюстрация это настоящая ловушка для перфекционистов. Если вы не научитесь довольствоваться своим результатом, то существует риск, что вы будете тратить огромное количество своего времени всего на один рисунок и будете очень медленно продвигаться в своем развитии.
2. Сложно выделиться
В преимуществах пиксельной графики упоминалось, что в современном мире гейминга, ретро игры — это глоток свежего воздуха. Однако есть и другая сторона медали, а именно сложность найти свой уникальный стиль в пиксельной графике. Вам придется потратить не один десяток часов, пока вы не найдете то самое, что будет выделять ваши работы среди множества однообразных пиксельных рисунков.
Не нужно с первой же иллюстрации тратить все усилия на какие-то отличительные черты ваших работ. Постепенно развивайтесь и нарабатывайте свой уникальный стиль.
ТОП программ для работы с пиксель-артом
На сегодняшний существует множество программ, которые позволяют работать с пиксельной графикой. Ниже представлен список из наиболее популярных инструментов, которые используют современные художники пиксельного арта.
Paint
Если на вашем компьютере установлена операционная система Windows, то для первых шагов в индустрии пиксельной графики вам даже не придется ничего устанавливать. Встроенная по умолчанию программа Paint хоть и кажется очень базовой, на самом деле имеет все необходимые инструменты, которые вам понадобятся для создания пиксельной графики.
Если же по какой-то причине вам не доступен Paint, а скачивать дополнительные программы вы не хотите, тогда обратите свое внимание на Piskel. Это удобный онлайн редактор пиксельной графики, который позволяет создавать искусство прямо в вашем браузере
Результаты собственного творчества можно без труда сохранить в PNG или GIF, а также сохранить непосредственно в браузере.
GraphicsGale — один из первых редакторов, который был создан специально для пиксельной графики. Детище японской компани HUMANBALANCE, которое вы можете установить совершенно бесплатно, но, к сожалению, только на Windows.
На сегодняшний день это хоть и платный, но самый популярный редактор, который используется для создания пиксельных артов. Он содержит множество полезных функций, необходимых для создания профессиональной пиксельной графики, а также доступен для Windows, Mac и Linux.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2D, который включает в себя также удобный редактор, под названием Sprite Editor. Если вы создаете пиксельный арт для дальнейшего его использования в своих игр, то будет гораздо удобнее делать это все сразу же в одной программе.
Какой список программ для создания цифровой графики может обойтись без знаменитого Photoshop? Однако для пиксельного арта — это слишком дорогая и громоздкая программа. Вышеперечисленные редакторы имеют все необходимые инструменты для создания пиксельной иллюстрации. Кроме того, если вы новичок в мире графики, то функционал Photoshop вас скорее испугает, чем вовлечет.
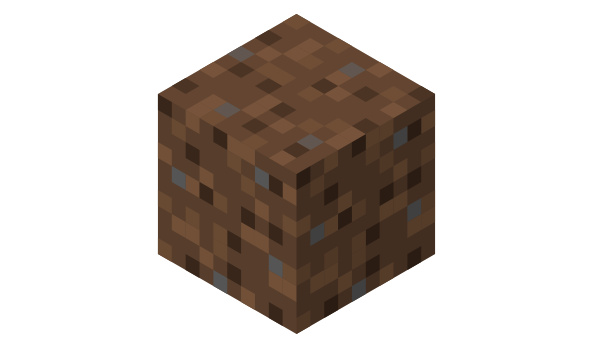
Рисуем блок грязи
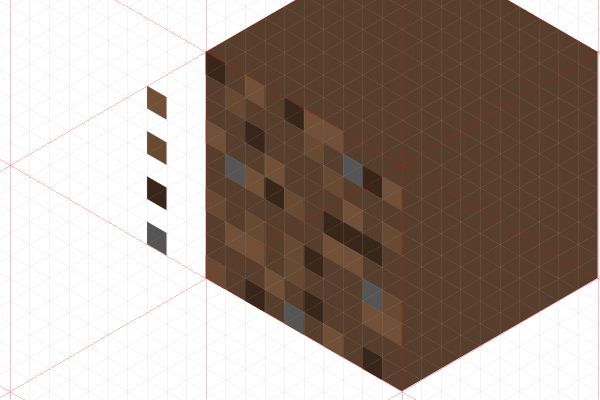
Шаг 1
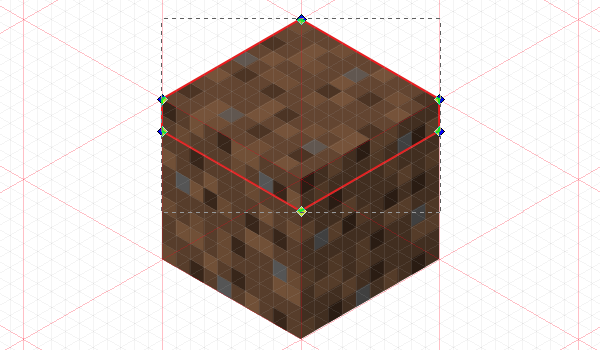
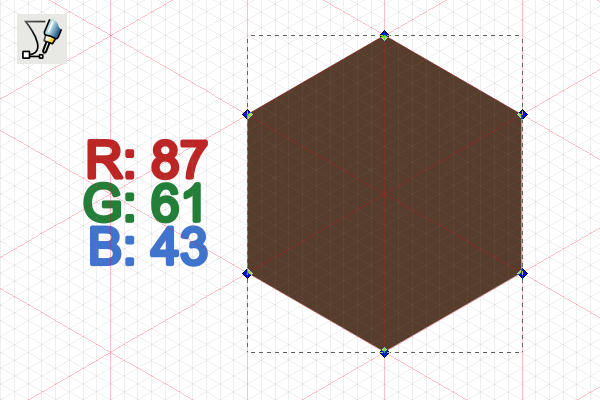
Берем инструмент для рисования кривых (Shift+F6), в основном, мы будем пользоваться только им. При рисовании узловые точки будут прилипать к сетке. Создаем шестиугольник, как показано ниже. Отключаем его обводку и заливаем коричневым цветом.
Возможно, вы задались вопросом, почему я использовал цельный объект вместо рисования каждой стороны отдельно. При работе с аксонометрической сеткой далеко не всегда получается идеальная иллюстрация пиксель в пиксель, иногда на стыках появляются белые зазоры. Работая с цельной фигурой, мы сразу решаем эту проблему.

Шаг 2
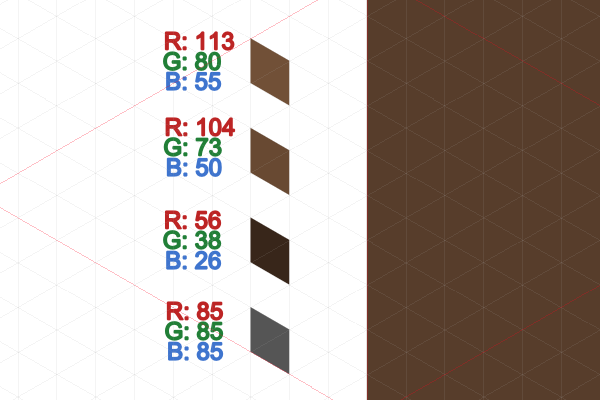
Далее мы будем добавлять детали на блоке. Приближаем картинку и рисуем четыре четырехугольника, как показано ниже. Каждый заливаем своим оттенком коричневого.

Шаг 3
Теперь мы должны распределить четырехугольники по левой стороне куба. Просто копируем их и вставляем так, чтобы получилась текстура в стиле Майнкрафт. Для ускорения процесса вы можете подобрать в Интернете текстуры из игры и повторить их либо скопировать мой вариант. Для удобства используем горячие клавиши Ctrl+C (скопировать) и Ctrl+V (вставить).
Этот процесс достаточно скучный, но не займет много времени.

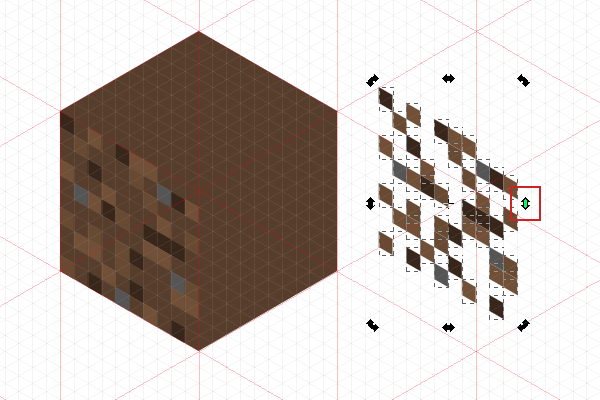
Шаг 4
Далее с помощью инструмента выделения (F1) выделяем все цветные блоки. Копируем их (Ctrl+C), вставляем (Ctrl+V) и кликаем один раз мышкой, чтобы появились стрелки для деформации. Зажимаем клавишу Ctrl и тянем правую боковую стрелку вверх на два уровня, чтобы убрать искажение.

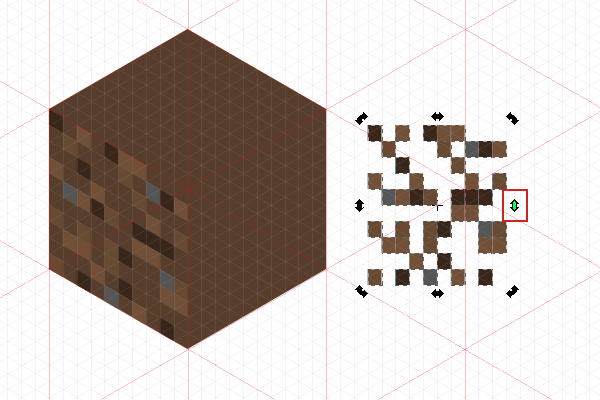
Шаг 5
Отпускаем стрелку, затем снова кликаем по ней и повторяем те же действия, потянув с зажатой клавишей Ctrl на два уровня вверх. Благодаря этому мы получим правильный угол искажения текстуры. Если деформировать текстуру за один клик, то может получиться неправильный угол.

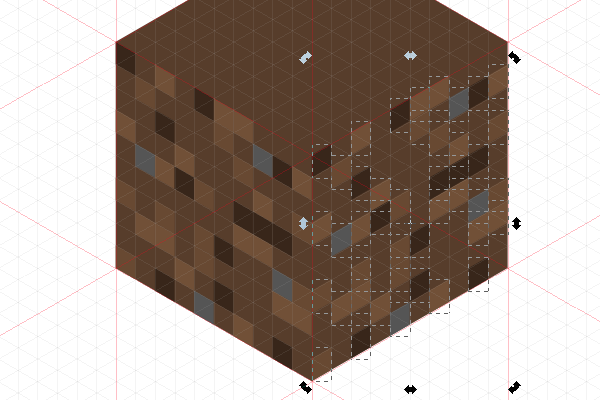
Шаг 6
Как видно ниже, угол получился идеальный и теперь мы можем разместить текстуру на другой стороне куба. Функция привязки сделает свое дело, поэтому каких-то сложностей с размещением не должно возникнуть.

Шаг 7
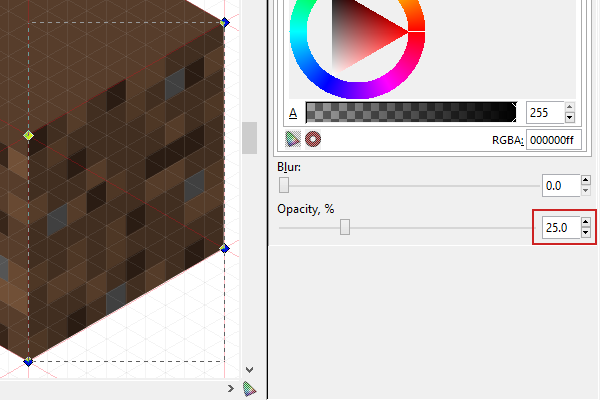
Для создания быстрого затенения берем перо (Shift+F6) и рисуем четырехугольник, покрывающий правую сторону куба. На панели Stroke and Fill (Заливка и обводка) удаляем обводку и заливаем фигуру черным цветом. Затем уменьшаем Opacity (Непрозрачность) до 25%.

Шаг 8
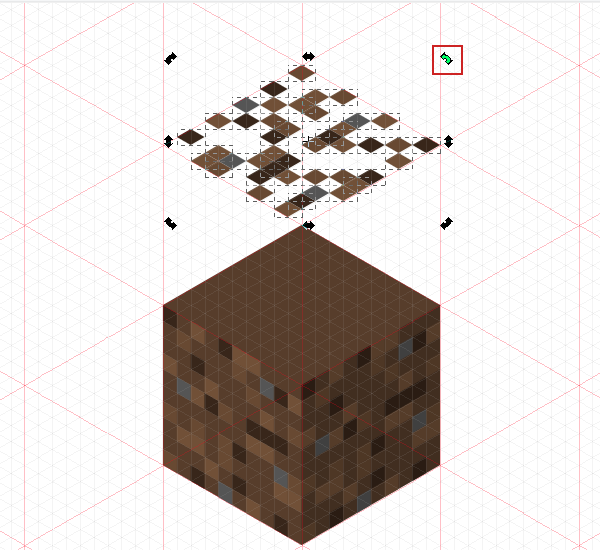
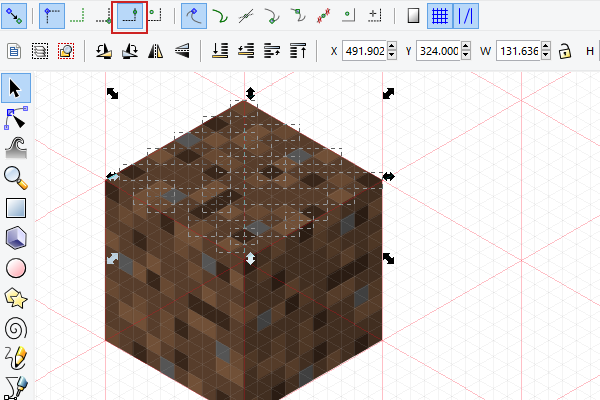
Теперь займемся верхней стороной куба. Снова копируем и вставляем текстуру. В этот раз ничего не нужно искажать, просто используем угловые стрелки и поворачиваем текстуру так, чтобы она вписалась в сторону куба.

Шаг 9
Для удобства размещения этой части текстуры в меню привязки можете активировать параметр Snap midpoints of bounding box edges (Прилипать центрами краев площадки).

Шаг 10
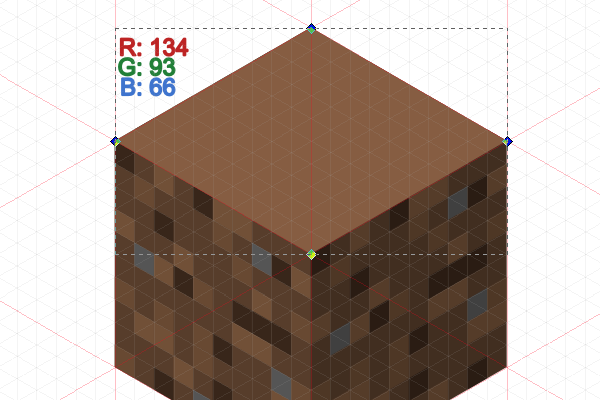
Так как на верхнюю сторону куба падает свет, мы должны ее осветлить. Для этого рисуем четырехугольник, заливаем его светло-коричневым цветом и отключаем обводку.

Шаг 11
Затем уменьшаем непрозрачность до 25%. Теперь мы можем выделить весь куб с текстурами и сгруппировать его. Для этого выделяем его инструментом выделения (F1), кликаем правой кнопкой мыши и выбираем Group (Сгруппировать).

Выглядит неплохо, правда?

Дизайн и интерфейс
Иконка данного ресурсного приложения украшена изображением пиксельного меча на приятном, голубом фоне. Также возле меча изображена кисть (в классическом стиле), как символ назначения приложения.
После запуска приложение потребует указать данные пользователя о возрасте. Перетащив бегунок вперед, пользователь должен указать актуальные данные, и нажать кнопку «Ок». Далее перед пользователем появится главный интерфейс приложения. Дизайн у него довольно простой – белый фон с бирюзовыми клавишами и верхней строкой (вроде скроллера).
В самом верху написано «Photocrafter», а чуть ниже располагаются три клавиши:
- Загрузить из галереи;
- Фото с камеры;
- Восстановить мир.
Чтобы загрузить фотографию из галереи своего смартфона, пользователю предстоит разрешить доступ приложению ко всем мультимедиафайлам на своем устройстве. Дав разрешение, пользователь выбирает нужную фотографию и (возможно) просматривает рекламное объявление. Затем перед пользователем появляется выбранное им изображение с расположенной чуть ниже панелью задач. На панели изображены четыре символа – плюс, конфигурации, информация и воспроизведение.